по-настоящему кросс-платформенный опыт
Максим Сальников
@webmaxru
Прогрессивные веб-приложения:

Есть ли шанс у веба стать по-настоящему универсальной платформой для всех типов устройств
Спойлер: ДА!
Максим Сальников
-
Организатор Mobile / Web / PWA митапов в Осло и Лондоне
-
Организатор конференций Mobile Era и ngVikings в Скандинавии
-
Ответственный за поток о веб-разработке 404fest в Самаре
Ответственный за успех Azure-разработчиков в Microsoft



Мобильная платформа:
2,7 млрд плюсов


-
Требуется как минимум две команды разработчиков
-
Существующие решения для кросс-платформенной разработки — вынужденный компромисс
-
Бойкот магазинами приложениям, построенным с помощью шаблонов и конструкторов
Дорого и долго разрабатывать приложения
}
Разработка приложений
-
Около 2/3 приложений не были установлены ни разу
-
Более половины пользователей устанавливает 0 (ноль) приложений в месяц
-
Более 90% доходов на этом рынке делят менее 1% его участников
Магазины приложений
}
Долго и дорого привлекать новых пользователей
А если попробовать веб?

-
The World Wide Web is the New Software Platform
-
The Web Browser is the New Operating System
-
JavaScript is the de facto Programming Language of the Web
Январь, 2008
Chris Anderson, Wired, 2010

As much as we love the open, unfettered Web, we're abandoning it for simpler, sleeker services [native apps] that just work
The biggest mistake we’ve made as a company is betting on HTML5 over native.
Mark Zuckerberg
Каков веб сегодня?
Веб – отличная платформа для приложений
Браузеры
-
Почти на каждом устройстве с UI
-
Автообновляемые
-
API для доступа к аппаратным ресурсам
-
API для аутентификации и платежей

JavaScript
Браузеры
-
Разносторонний язык
-
Мощный инструментарий
-
Поступательно развивается в правильном направлении
Веб – отличная платформа для приложений
JavaScript
Движки JS
Браузеры
-
Курс на производительность
-
Возможности встраивания
Веб – отличная платформа для приложений
JavaScript
Движки JS
Интерфейсы
Браузеры
-
Удобные инструменты для создания адаптивных интерфейсов
-
Повышенное внимание доступности
-
Разнообразие высококачественных библиотек компонентов
Веб – отличная платформа для приложений
Сообщество
JavaScript
Движки JS
Интерфейсы
Браузеры

69.7%
Веб – отличная платформа для приложений
Сообщество
JavaScript
Движки JS
Интерфейсы
Браузеры
Проблемы?

-
Завязан на состояние подключения к сети
-
Зажат рамками браузера, приложения не выходят на уровень ОС
Веб – отличная платформа для приложений
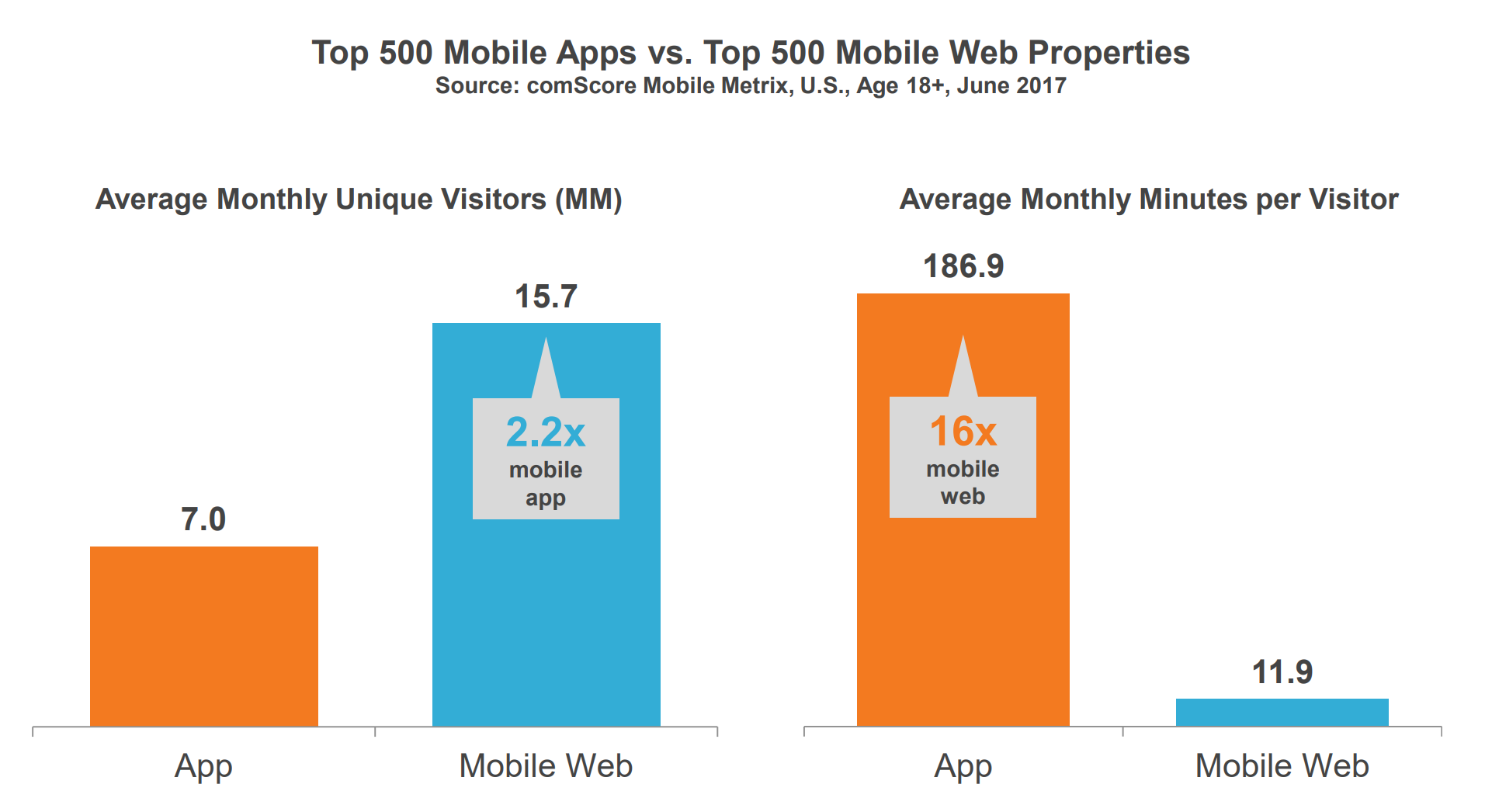
Аудитория / Лояльность

Еще одно определение PWA
PWA используют современные веб-API вкупе со стратегией прогрессивного улучшения для создания кросс-платформенных приложений.
Эти приложения запускаются везде и обладают рядом характеристик, обеспечивающих пользователей преимуществами, аналогичными тем, что доступны в нативных решениях.

Онлайн больше не обязателен
Установка без хлопот
Получение уведомлений
Service Worker API
Web App Manifest
Новые преимущества?
Полноценное приложение
}
}
работают везде*
* но не все возможности доступны везде**

нативно
** применяем стратегию прогрессивного улучшения
Отличные JS-to-Native фреймворки


... будут не нужны

Поддержка со стороны фреймворков
-
sw-precache / sw-toolbox
-
Workbox
-
offline-plugin for Webpack
-
PWABuilder.com
-
create-react-app
-
preact-cli
-
polymer-cli
-
vue-cli
-
angular-cli
Библиотеки
-
Lighthouse
-
Webhint
Линтеры

App shell
Runtime caching
Offline GA
Replay failed requests
Broadcast updates
Build integrations
Возможность расширить ваш собственный сервис воркер вместо использования сгенерированного

Manifest checker & generator
Service worker builder
Manifest icons generator
Создание проектов, необходимых для создания нативных приложений

npm install -g hint
hint https://airhorner.comnpm install -g lighthouse
lighthouse https://airhorner.com


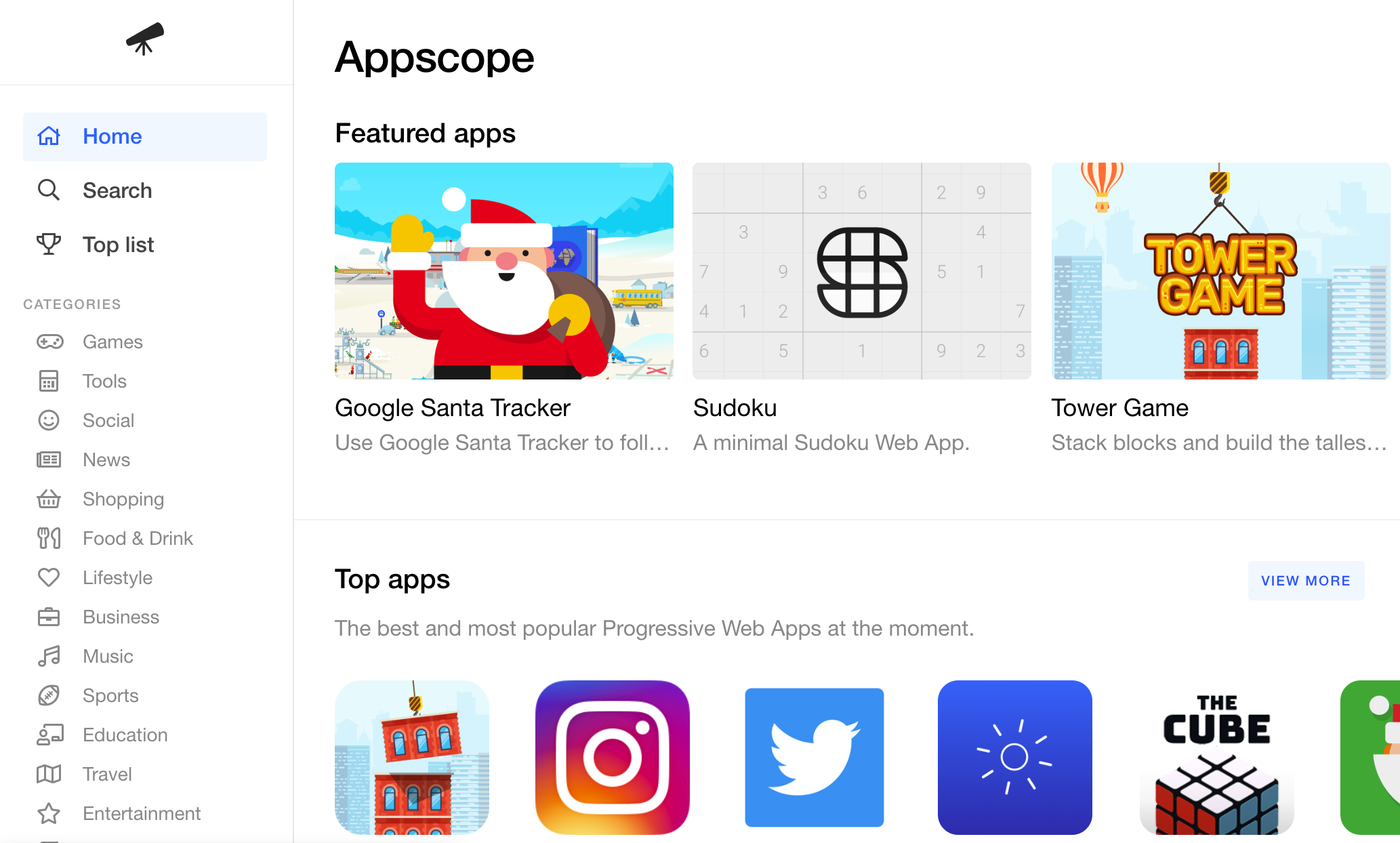
PWA "Store"
Трудности?

Изменения спецификаций

Настороженность к нововведениям







PWA Feature Detector
Уровень поддержки стандартов


Отсутствие дорожной карты








Отсутствие дорожной карты
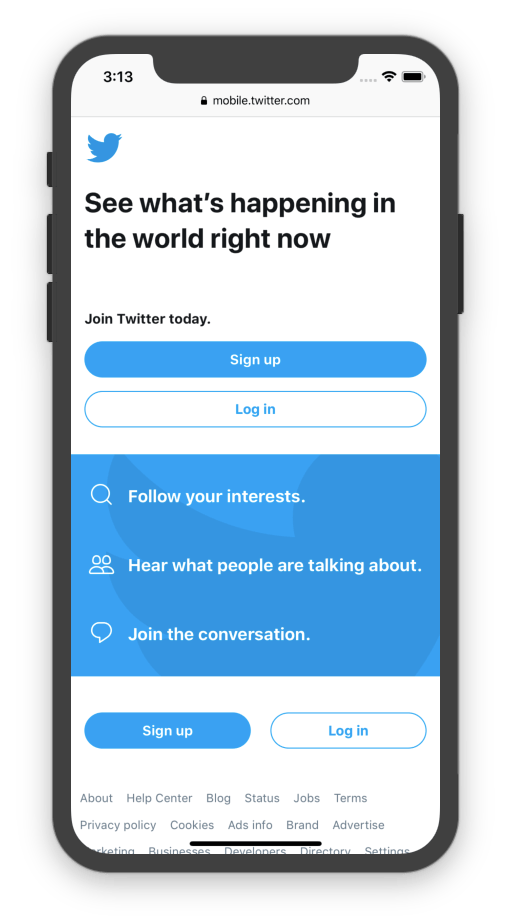
Истории успеха

-
3% размера Android-версии
-
70% экономия трафика
-
65% больше страниц за сессию
-
75% больше отправленных твитов
Twitter Lite

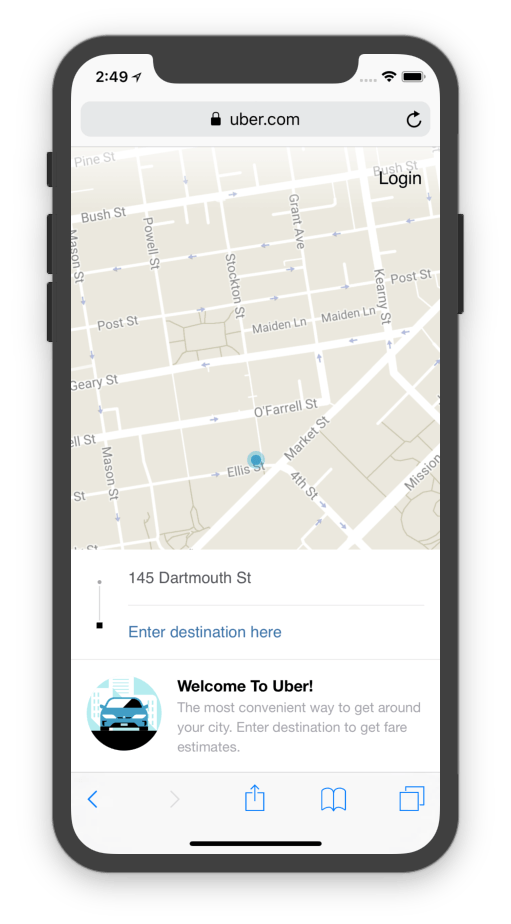
-
Приложение весит всего 50k (gzipped) и загружается менее чем за 3 секунды в 2G-сетях
m.uber

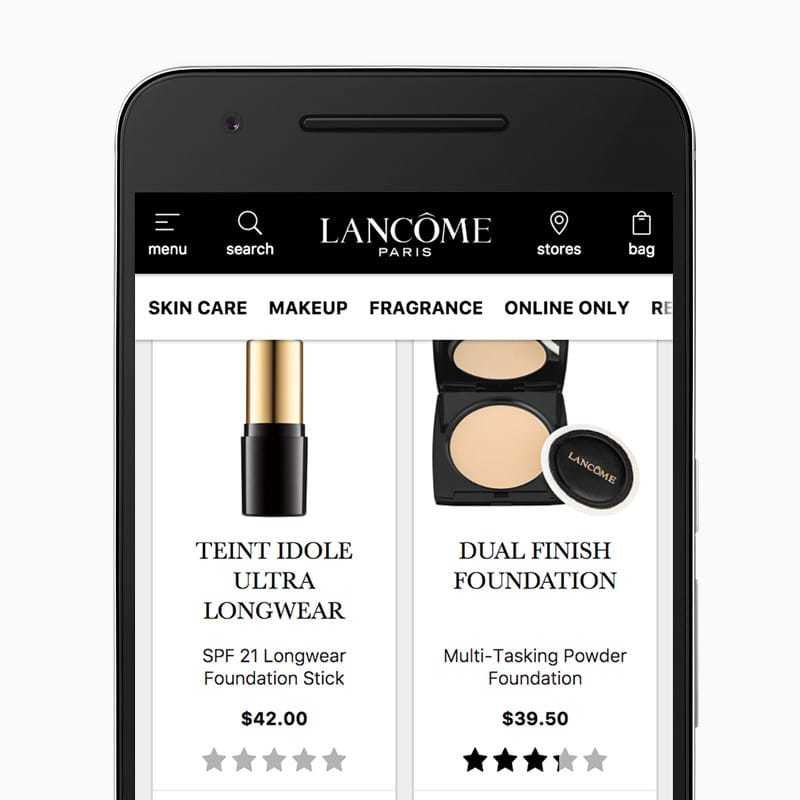
-
17% увеличение конверсии
-
8% увеличение конверсии сохраненных корзин через push-уведомления
Lancome
-
Starbucks
-
Tinder
-
Google Maps & Search
-
AliExpress
-
Instagram
-
Pinterest
-
Forbes
-
...
Множество других примеров...
Ближайшее будущее
Gartner:
К 2020 году PWA заменят 50% неспециализированных мобильных приложений
Forrester:
К 2021 в мире будет потрачен $1 трлн на "перезапуск" мобильного веба
Веб-приложение
Мобильное приложение
Настольное приложение
Прогрессивное приложение
Maxim:
Спасибо!
@webmaxru
Максим Сальников
Есть вопрос?
Прогрессивные веб-приложения: по-настоящему кросс-платформенный опыт
By Maxim Salnikov
Прогрессивные веб-приложения: по-настоящему кросс-платформенный опыт
- Веб доказал свою применимость в качестве платформы для создания приложений и сервисов практически любого масштаба и направленности. - Новые веб-API позволяют полноценно использовать функциональность устройств, так что клиентской части веб-приложений больше незачем себя ограничивать рамками браузера. - Набор API, спецификаций и подходов к разработке, позволяющий создавать практически “нативные” приложения для любой платформы, используя навыки веб-разработчика, получил название PWA (Progressive Web Applications). - Сегодняшняя поддержка PWA всеми основными разработчиками браузеров говорит о том, что это может быть одним из главных векторов развития и распространения веб-технологий. - В выигрыше оказываются и разработчики (единая кодовая база), и пользователи (легкие, быстрые, функциональные приложения).
- 6,148



