Maxim Salnikov
@webmaxru
Getting started with

Progressive Web Apps
Progressive Web App — a modern definition
and how to get started
Maxim Salnikov
-
PWA Summit co-organizer
-
PWA Oslo / PWA London meetups organizer
-
Google Dev Expert in Web Tech / Capabilities & Installability

Developer Audience Lead at Microsoft

PWA chapter of Web Almanac 2021


Web as an app platform
-
Historically depends on the "connection status"
-
Historically limited to work in the browser, not a platform context
-
Evergreen browsers
-
Versatile language
-
Performant JS engines
-
Excellent tooling
-
Huge community

🎂
What is PWA at all?
Progressive Web Apps are web apps that use emerging web browser APIs and features along with traditional progressive enhancement strategy
to bring a native app-like user experience to cross-platform web applications.

A useful design pattern, not a formalized standard.
works everywhere*
* but not everything**

natively
** use progressive enhancement strategy
Native-like experiences?
Smart networking + Offline
Proper app experience
Staying notified
Background tasks
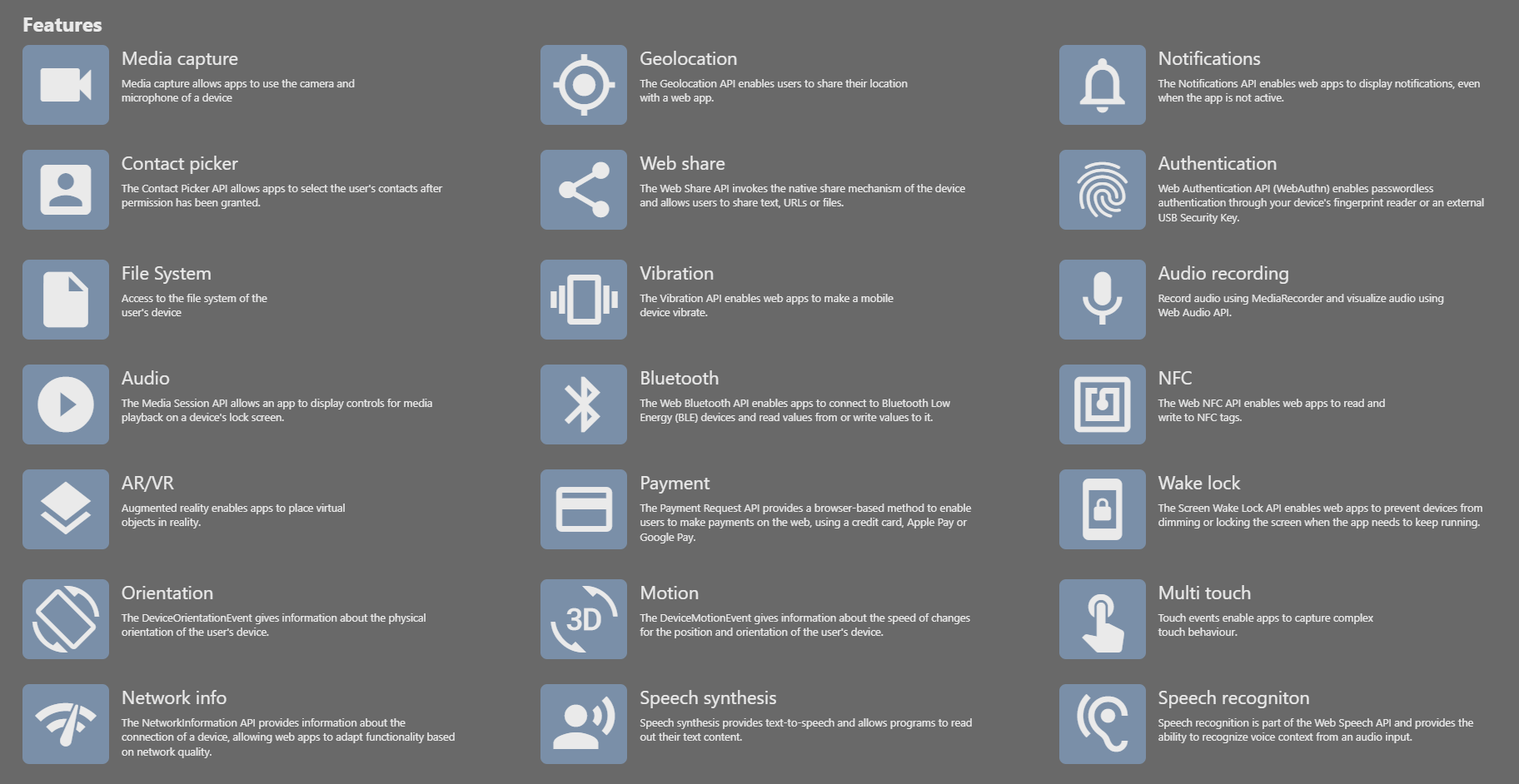
whatpwacando.today

Capabilities
Offline-readyness

Installability
Name, icons, start URL
...
...
=
+
Service worker
Web app manifest
Served via HTTPS


Proper offline-ready web app
-
App itself
-
Online runtime data
-
Offline runtime data
-
Connection failures
-
Updates
-
Platform features
-
Always available
-
Thoughtfully collected
-
Safely preserved
-
Do not break the flow
-
Both explicit and implicit
-
For the win!
While keeping its web nature!
Let's build an App shell
My App
-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Service worker
Service worker
Service
worker
OS
Browser
Internet
App
Event
Event
Event
Event
-
Message app
-
Launch the browser and app
-
Show notification
-
Run custom code
Message
Own service worker
self.addEventListener('install', event => {
// Use Cache API to cache html/js/css
})
self.addEventListener('activate', event => {
// Clean the cache from the obsolete versions
})
self.addEventListener('fetch', event => {
// Serve assets from cache or network
})handmade-service-worker.js
Lots of things to care about...
Redirects?
Fallbacks?
Opaque response?
Versioning?
Cache invalidation?
Spec updates?
Cache storage space?
Variable asset names?
Feature detection?
Minimal required cache update?
Caching strategies?
Routing?
Fine-grained settings?
Kill switch?
I see the old version!!!

-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Is there a helper?
While having our own service worker
-
Video and slides
-
Source code

Reach
"Nativeness"
Native
Web

Web applications can reach anyone, anywhere, on any device with a single codebase.
Nativeness = Number & depth of integrations with the platform
Installability & beyond
Integration points available
-
Installation & run
-
Windowing
-
Outbound integrations
-
Inbound integrations
-
Notifications
-
Background tasks
-
Access to hardware
Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
-
Launch mode
Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
-
Launch mode
Web App Manifest
Service Worker with "fetch"
{
{
"name": "BPM Techno",
"short_name": "BPM Techno Counter",
"start_url": "?utm_source=homescreen",
"display": "standalone",
"background_color": "#fff",
"description": "A free online BPM counter",
"icons": [{
"src": "images/touch/48x48.png",
"sizes": "48x48",
"type": "image/png"
}]
}site.webmanifest




Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
-
Launch mode
"shortcuts": [
{
"name": "Upload MP3 File",
"short_name": "Upload MP3r",
"description": "Count BPM of the uploaded file",
"url": "/upload-mp3?utm_source=homescreen",
"icons": [{ "src": "/icon-mp3.png", "sizes": "192x192" }]
}
]site.webmanifest

Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
-
Launch mode
"launch_handler": {
"route_to": "new-client" | "existing-client" |
"auto",
"navigate_existing_client": "always" | "never",
}site.webmanifest
launchQueue.setConsumer(launchParams => {
const url = launchParams.targetURL;
});main.js
Windowing
-
Main window mode
-
Title bar options
-
Status bar options
-
Tabbed experience
Windowing
-
Main window mode
-
Title bar options
-
Tabbed experience
{
"display": "fullscreen" | "standalone" |
"minimal-ui" | "browser",
"display_override": ["window-control-overlay",
"minimal-ui"],
}site.webmanifest
Windowing
-
Main window mode
-
Title bar options
-
Tabbed experience
titlebar-area-x
titlebar-area-y
titlebar-area-width
titlebar-area-heightCSS Variables

navigator.windowControlsOverlay.
getBoundingClientRect()
navigator.windowControlsOverlay.visibleJavaScript API
Windowing
-
Main window mode
-
Title bar options
-
Tabbed experience
{
"display_override": "tabbed"
}site.webmanifest


PWA Builder & PWA Studio


Where to follow?
-
Full-fledged application platform
-
Offline-ready mechanisms are in production
-
Web apps are real apps
-
User experience & security is the key
And this is just the beginning!
Web platform today
Thank you!
Maxim Salnikov
@webmaxru
Getting started with Progressive Web Apps
By Maxim Salnikov
Getting started with Progressive Web Apps
This beginner-friendly session will cover the basics of Progressive Web Applications (PWA). You’ll learn about why this concept is great for building app-like, cross-platform projects, the advantages they bring to developers, users, and businesses, and how to start building your PWAs.
- 5,723



