Vue DX

Guillaume Chau

@Akryum
Vue.js Core Team
Contributing XP

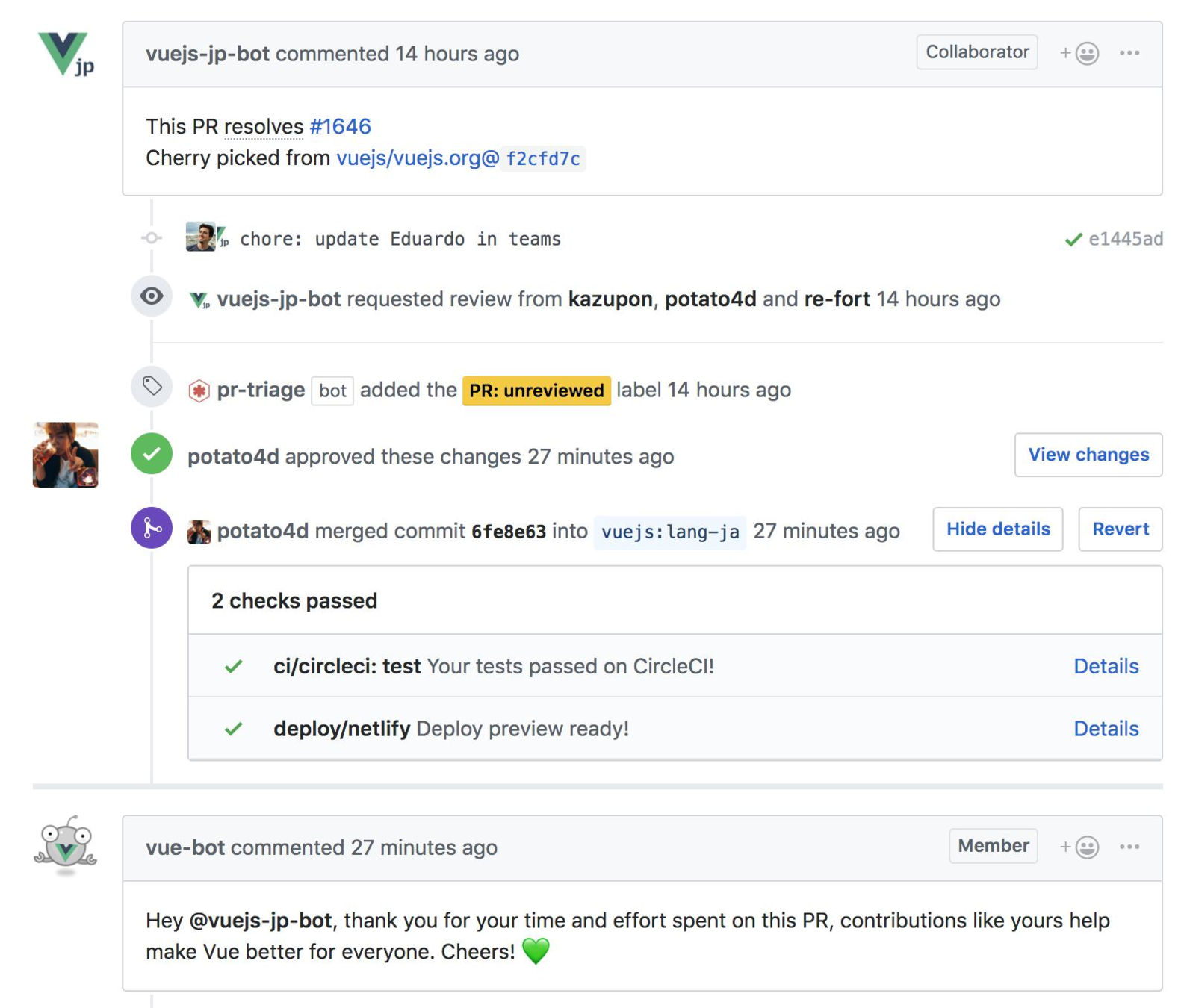
Hello,I'm vue-bot!

Improving Contribution Experience




Standard GitHub replies
Contributing Docs
More vue-bot features
What's next?
Building XP
Vue CLI
Previously...
Vue CLI 2

Lots of incompatible templates
Scaffolding only
Eject only
Difficult upgrades

Vue CLI 3

Built-in features
Webpack 4
Babel 7
Typescript
PWA
Linting
Sass
Less
Stylus
Modern mode
Multi-page
Web components
Jest
Mocha
Cypress
Nightwatch
Template
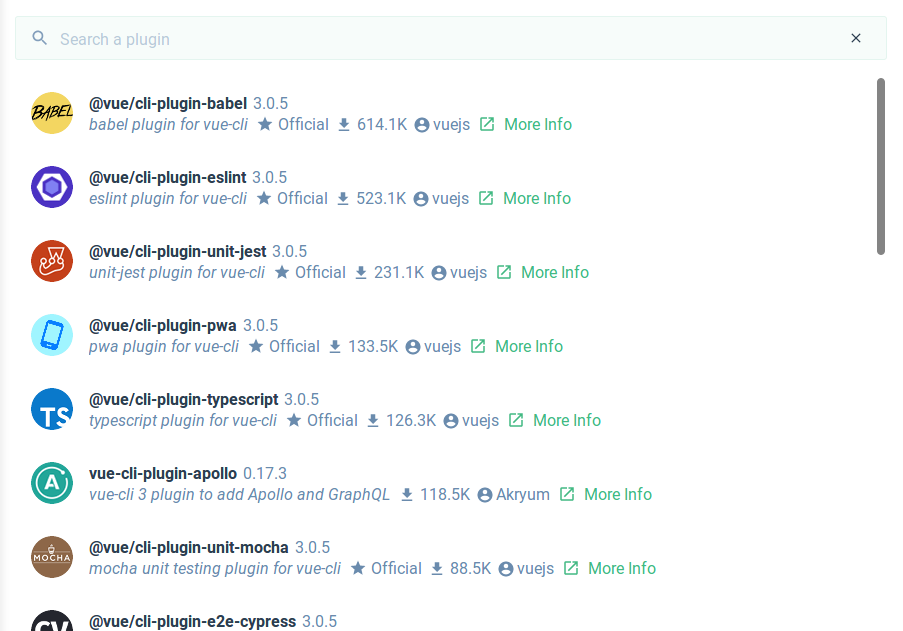
PLUGINS
Add new ones after project creation
Upgrade the features by upgrading the plugins
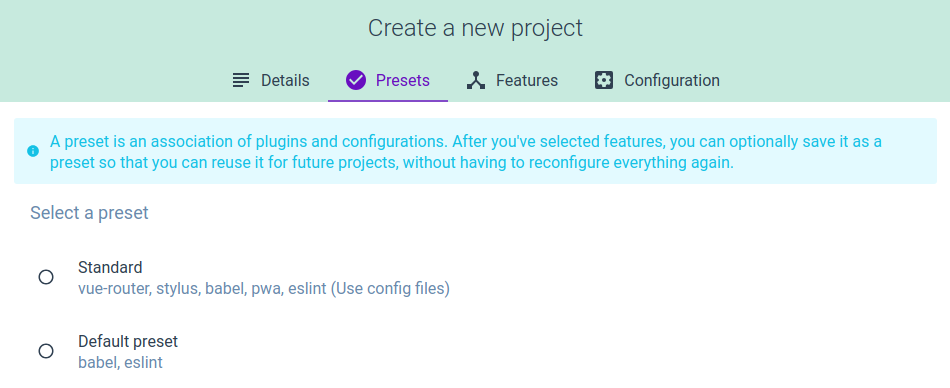
Pick the features you want
Creation
Development
Production build
Deployment
...
Testing
520+ plugins already available
Create your own!
Roadmap for v 4.0
Dependency updates
New Features
- vue upgrade overhaul with codemods
- plugin ordering
- other improvements
- webpack-chain 5
- nightwatch 1
- eslint 5 by default
- jest 24
- workbox 4
- core-js 3
Check out
cli.vuejs.org
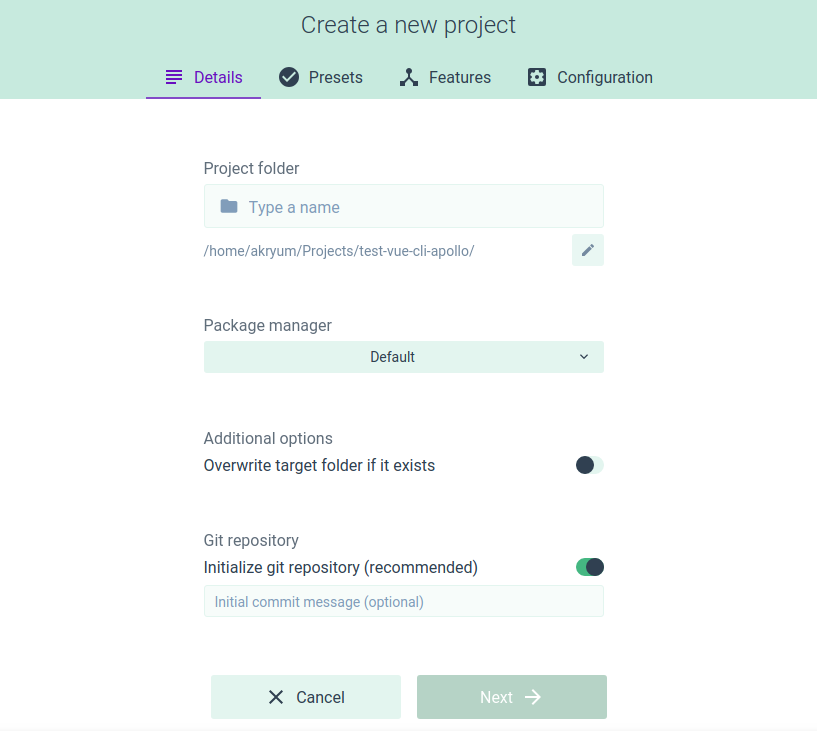
Vue CLI UI
vue ui

More context

Detailed explanations

Better discoverability

Better prompts

Localization

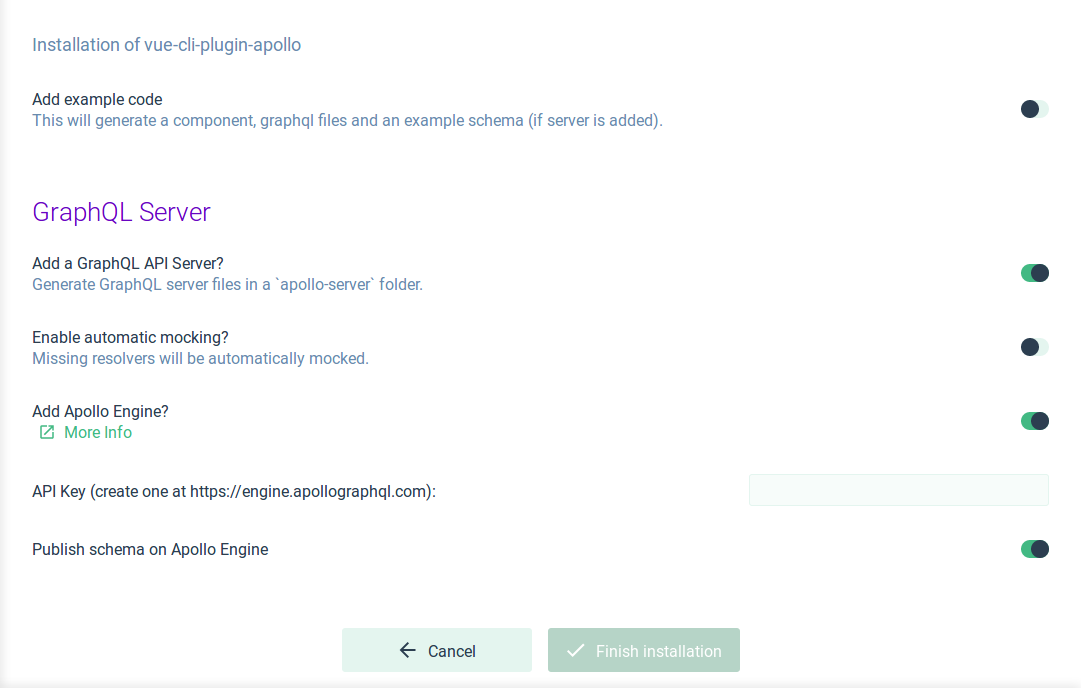
Install Prompts

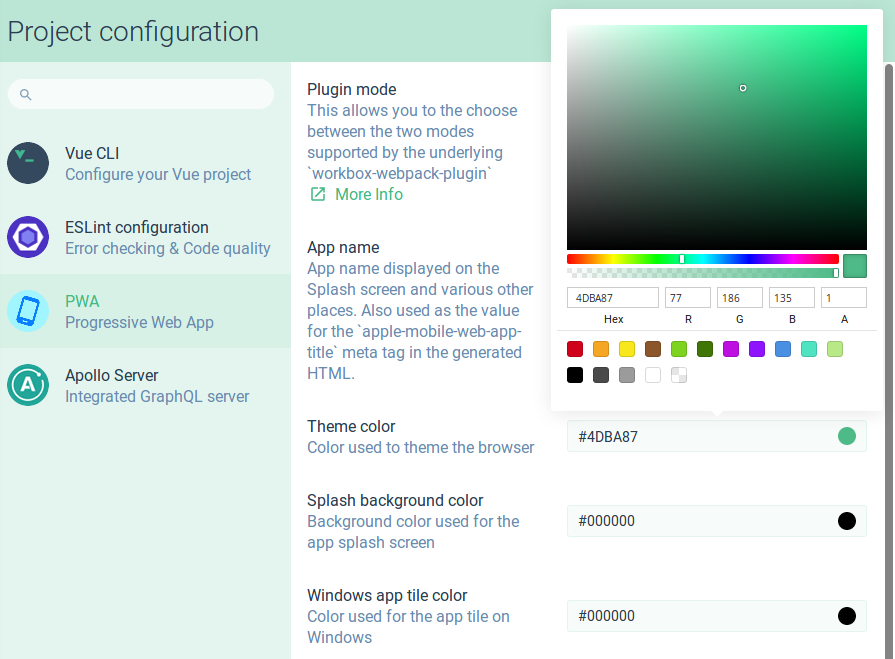
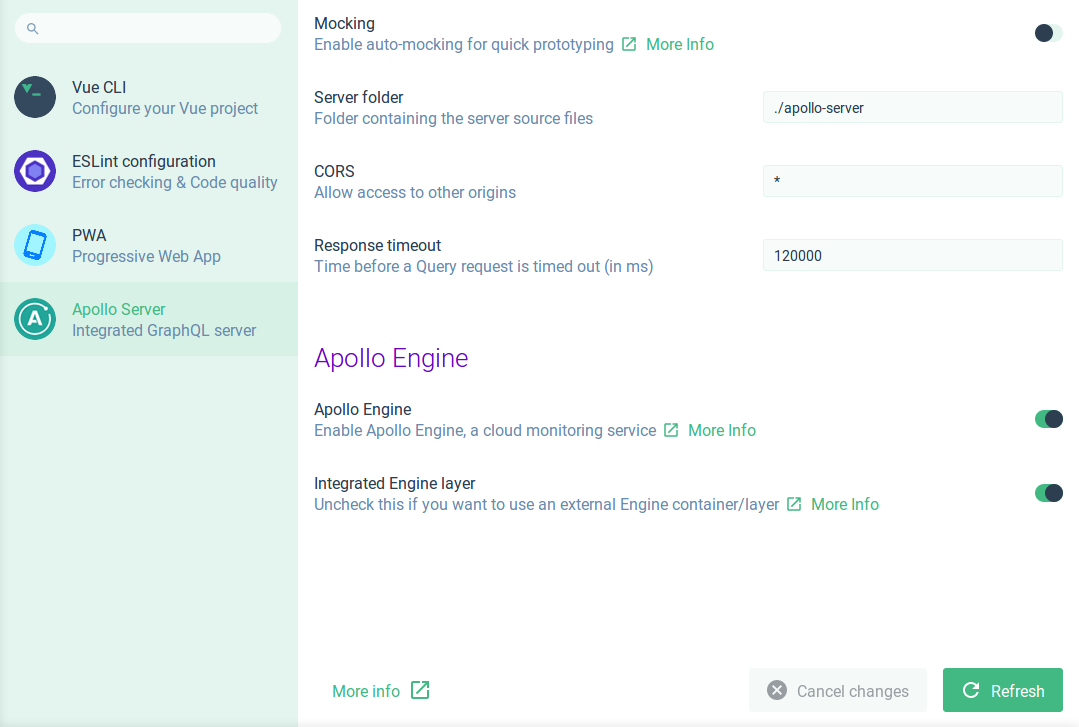
Configuration Screen

Webpack Dashboard

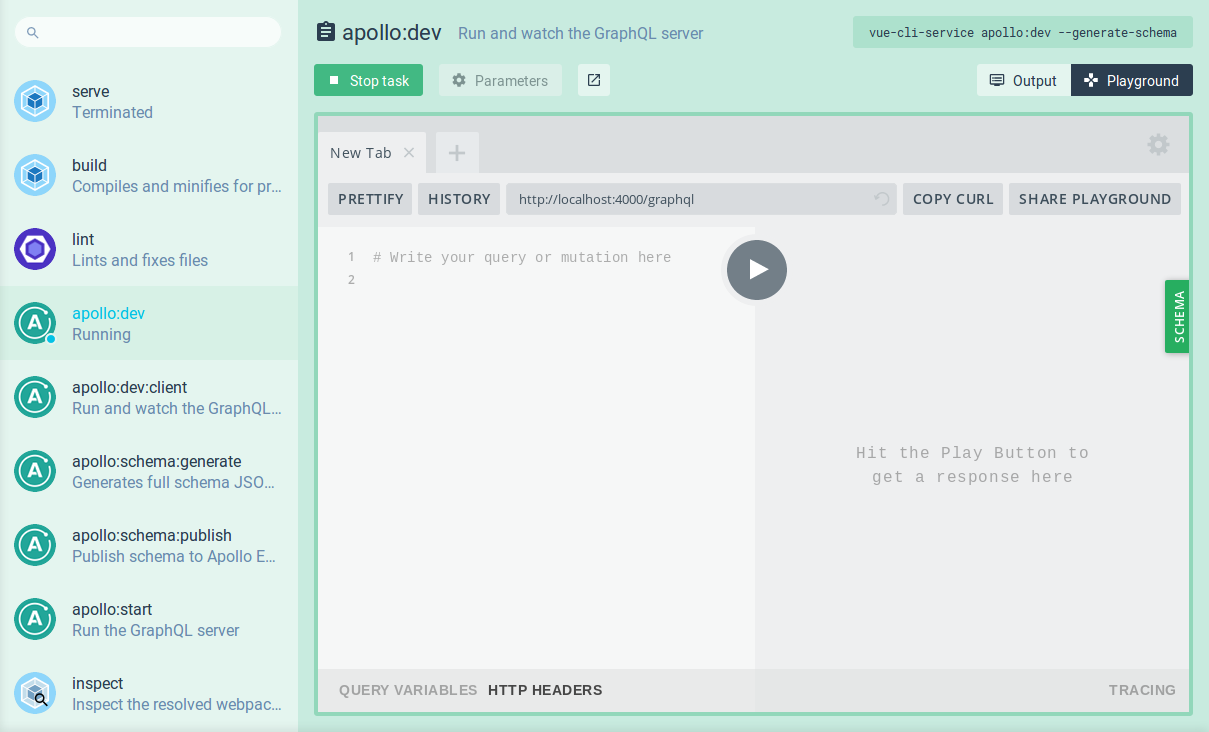
Augmented Task

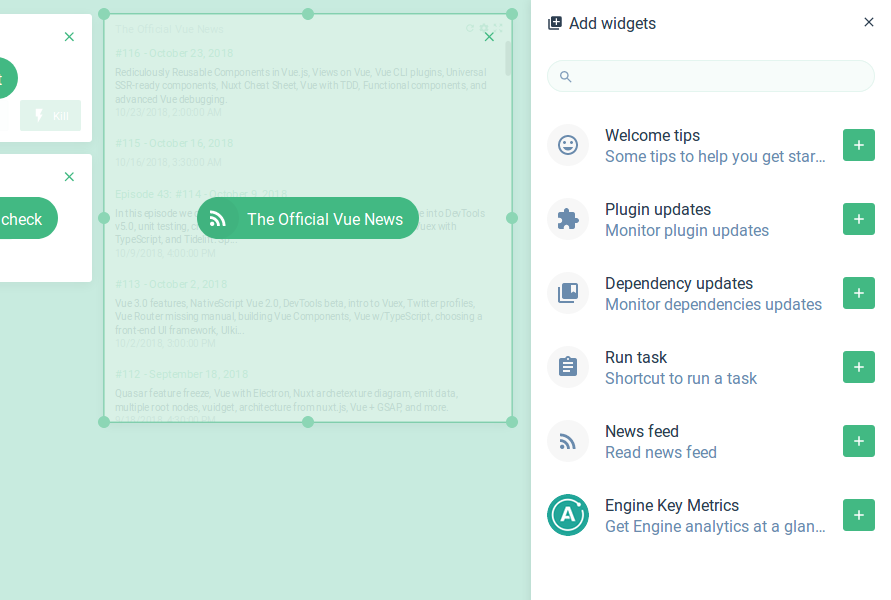
Widget

Settings page
Command box and keyboard shortcuts
Global UI Plugins
What's next?
Vue CLI Doctor


Diagnose User environment
Checklist
Auto-Fix Scripts

Gathering common issues encountered while using Vue CLI
Soon...
npx @vue/cli-doctor
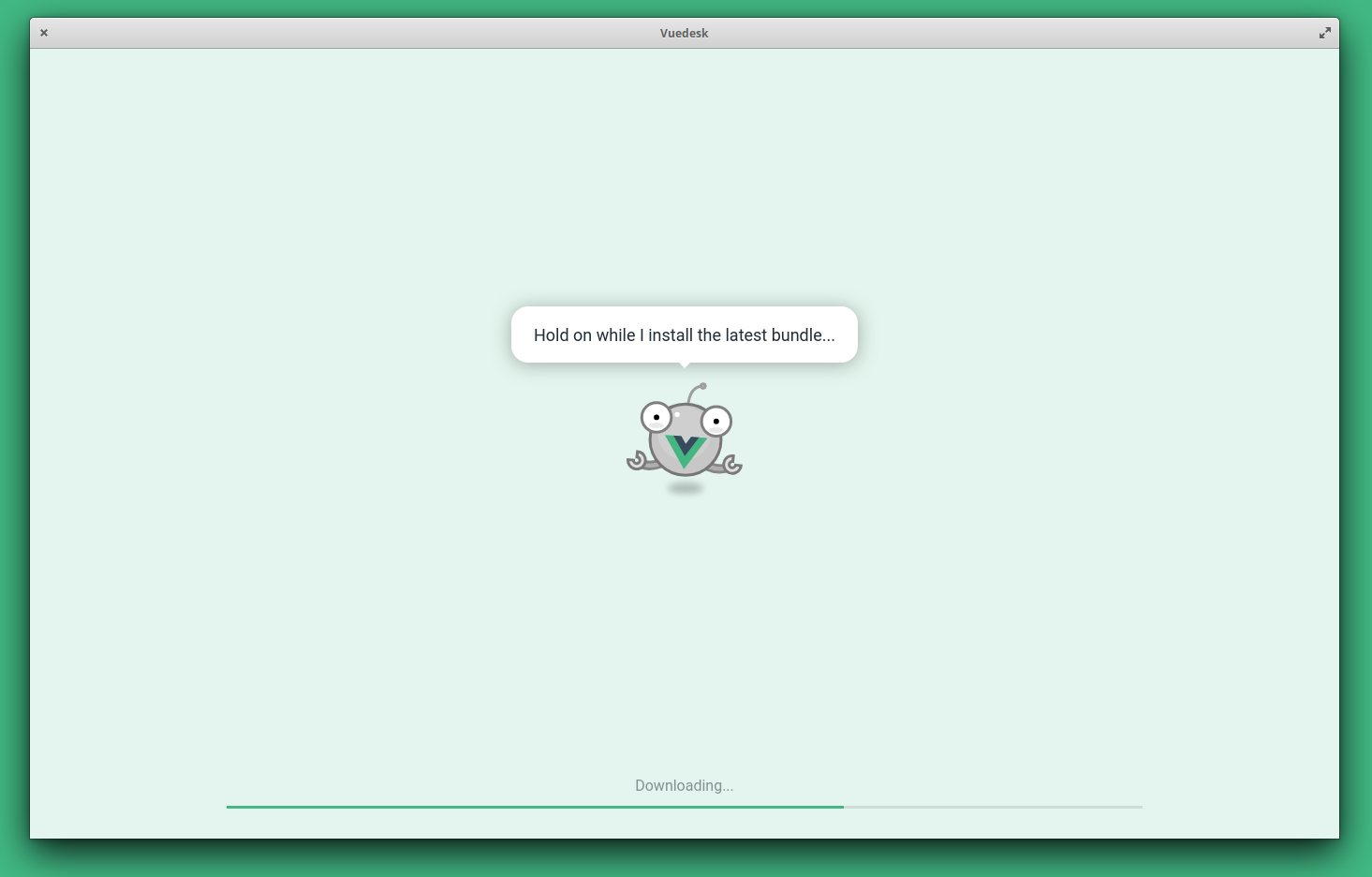
Vuedesk
What is it?
Electron App
Build Bundles
+

Build Bundle
Node binary
Yarn
@vue/cli
@vue/cli-ui
...

Build Bundle
Tested versions
Versioned per project
Bundled devDependencies
Upgradable

Why Vuedesk?
Controlled environment
More Opinionated
Simpler Experience
More accessible for non-Node devs
Vuedesk Project
{
"name": "vuedesk-demo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"vue-template-compiler": "^2.5.21"
},
"vuedesk": {
"version": "0.1.0",
"plugins": [
"babel",
"eslint",
"pwa"
]
}
}

yarn.lock
# THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
# yarn lockfile v1
de-indent@^1.0.2:
version "1.0.2"
resolved "https://registry.yarnpkg.com/de-indent/-/de-indent-1.0.2.tgz#b2038e846dc33baa5796128d0804b455b8c1e21d"
integrity sha1-sgOOhG3DO6pXlhKNCAS0VbjB4h0=
he@^1.1.0:
version "1.2.0"
resolved "https://registry.yarnpkg.com/he/-/he-1.2.0.tgz#84ae65fa7eafb165fddb61566ae14baf05664f0f"
integrity sha512-F/1DnUGPopORZi0ni+CvrCgHQ5FyEAHRLSApuYWMmrbSwoN2Mn/7k+Gl38gJnR7yyDZk6WLXwiGod1JOWNDKGw==
vue-router@^3.0.3:
version "3.0.6"
resolved "https://registry.yarnpkg.com/vue-router/-/vue-router-3.0.6.tgz#2e4f0f9cbb0b96d0205ab2690cfe588935136ac3"
integrity sha512-Ox0ciFLswtSGRTHYhGvx2L44sVbTPNS+uD2kRISuo8B39Y79rOo0Kw0hzupTmiVtftQYCZl87mwldhh2L9Aquw==
vue-template-compiler@^2.5.21:
version "2.6.10"
resolved "https://registry.yarnpkg.com/vue-template-compiler/-/vue-template-compiler-2.6.10.tgz#323b4f3495f04faa3503337a82f5d6507799c9cc"
integrity sha512-jVZkw4/I/HT5ZMvRnhv78okGusqe0+qH2A0Em0Cp8aq78+NK9TII263CDVz2QXZsIT+yyV/gZc/j/vlwa+Epyg==
dependencies:
de-indent "^1.0.2"
he "^1.1.0"
vue@^2.6.10:
version "2.6.10"
resolved "https://registry.yarnpkg.com/vue/-/vue-2.6.10.tgz#a72b1a42a4d82a721ea438d1b6bf55e66195c637"
integrity sha512-ImThpeNU9HbdZL3utgMCq0oiMzAkt1mcgy3/E6zWC/G6AaQoeuFdsl9nDhTDU3X1R6FK7nsIUuRACVcjI+A2GQ==
vuex@^3.0.1:
version "3.1.1"
resolved "https://registry.yarnpkg.com/vuex/-/vuex-3.1.1.tgz#0c264bfe30cdbccf96ab9db3177d211828a5910e"
integrity sha512-ER5moSbLZuNSMBFnEBVGhQ1uCBNJslH9W/Dw2W7GZN23UQA69uapP5GTT9Vm8Trc0PzBSVt6LzF3hGjmv41xcg==


When?
When it's ready 😸️
Silver sponsor
Bronze sponsor
Gold sponsor
Guillaume Chau

@Akryum

github.com/Akryum
Thank you!
Vue DX
By Guillaume Chau
Vue DX
- 17,704