Write once,
test everywhere with Playwright
Luca Del Puppo




Are you writing test?_
Testing
- is hard
- takes time to learn
- takes time to build
- takes time to debug
- time === money
- culture






Luca Del Puppo
- Senior Software Developer
- JavaScript enthusiast
- TypeScript lover
- “Youtuber”
- “Writer”
Love sport: running, hiking
Love animals





Playwright Testing
reliable end-to-end testing for modern web apps
- Any browser - Any platform - One API
- Full isolation - Fast execution
- Powerful Tooling - Multi Language

What this talk is not
- A guide to learn testing
- The solution for all your bugs

What this talk is
A good starting point to know
Playwright features


Let’s start the journey_

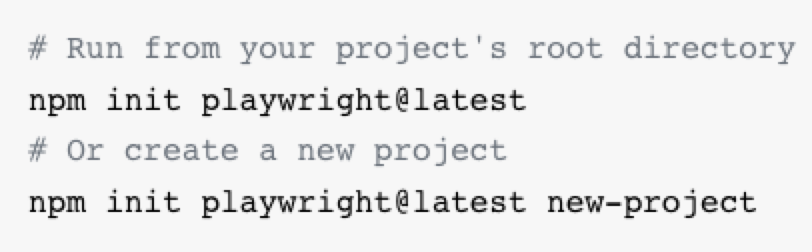
Installation


NPM
VSCode Extension

Select Browser & GitHub Actions

After the installation





Test Fundamentals_
import { expect, test } from "@playwright/test";
test("has title", async ({ page }) => {
await page.goto("https://delpuppo.net/");
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/luca del puppo | developer portfolio/i);
});


The VsCode’s benefits_

Run tests


Debug tests

Locators
strict by default

Locator
Selector

Familiar with @testing/library?
- page.getByRole()
-
page.getByText()
-
page.getByLabel()
-
page.getByPlaceholder()
-
page.getByAltText()
-
page.getTitle()
-
page.getByTestId()


Web Assertions

Web First Assertion
- expect(locator).toBeChecked()
- expect(locator).toBeDisabled()
- expect(locator).toBeEditable()
- expect(locator).toBeEmpty()
- expect(locator).toBeEnabled()
- expect(locator).toBeFocused()
- expect(locator).toBeHidden()
- expect(locator).toBeVisible()
- expect(locator).toContainText()
- expect(locator).toHaveAttribute()
- expect(locator).toHaveClass()
- expect(locator).toHaveCount()
- expect(locator).toHaveCSS()
- expect(locator).toHaveId()
- expect(locator).toHaveJSProperty()
- expect(locator).toHaveScreenshot()
- expect(locator).toHaveText()
- expect(locator).toHaveValue()
- expect(locator).toHaveValues()
- expect(page).toHaveScreenshot()
- expect(page).toHaveTitle()
- expect(page).toHaveURL()
- expect(apiResponse).toBeOK()


Picking Selectors


Code Generator



But what about assertion?


Show Reports
> npx playwright show-report

Trace File
> npx playwright test --trace on

Emulation

Devices
- iPhone
- Galaxy
- BlackBerry
- .....
test("test", async ({
page,
isMobile
}) => {
...
});

View Port
import { test, expect } from '@playwright/test';
// Run tests in this file with portrait-like viewport.
test.use({
viewport: { width: 600, height: 900 },
});
test('my portrait test', async ({ page }) => {
// ...
});
Others
- Locale & TimeZone
- Permission
- Geolocation
- Color Schema and Media
- Javascript Enabled


Github Actions
name: Playwright Tests
on:
push:
branches: [ main, master ]
pull_request:
branches: [ main, master ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
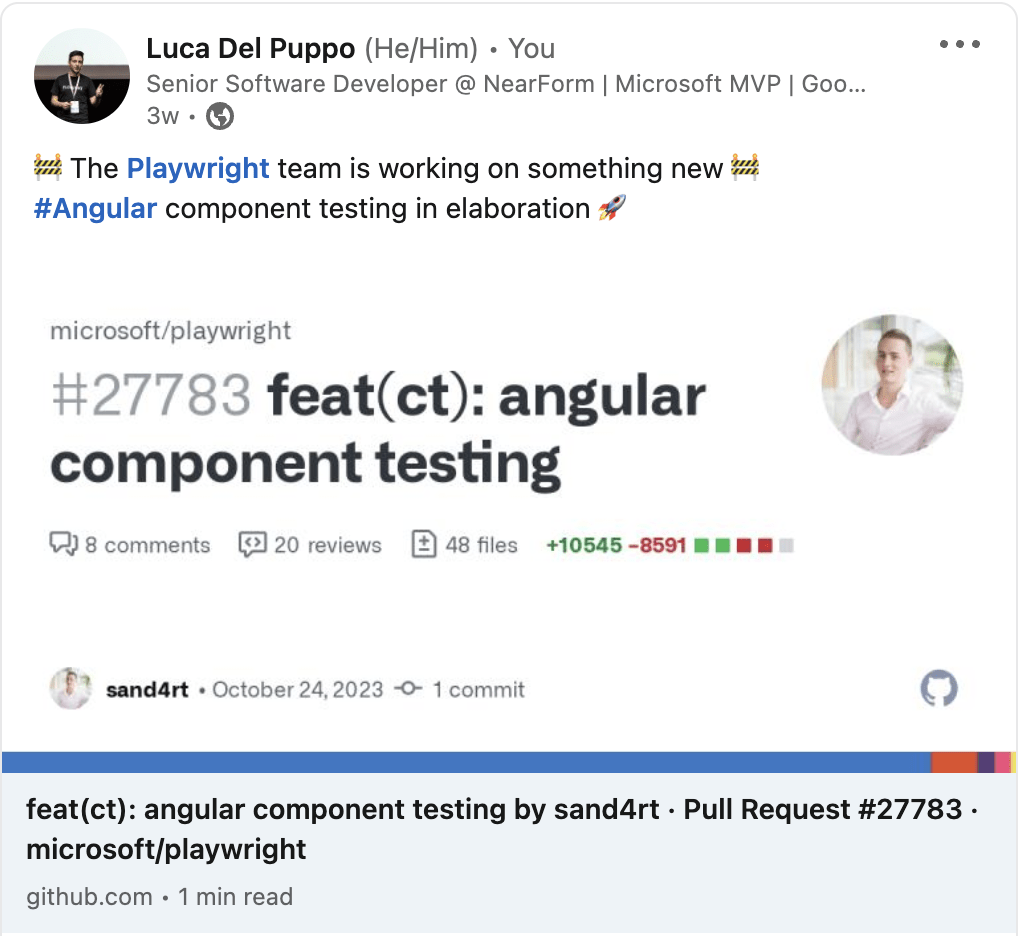
Component Testing


Component Testing
> npm init playwright@latest -- --ct
import { expect, test } from '@playwright/experimental-ct-react';
import FilterTag from './index';
test.describe('FilterTag', () => {
test('should render', async ({ page, mount }) => {
await mount(<FilterTag name="All" active={true} />);
await expect(page.locator('text=All')).toBeVisible();
});
});

React
Vue
Svelte
SolidJS







Others helpful features
- Parallelism and sharding
- Visual comparisons
- Accessibility testing
- Mocking API
- API Testing
- Fixtures
- Video

Conclusion
- Developer Experience
- Mitigate flaky tests
- Many languages
- Isolation
- Company behind

That's all


Code




Luca Del Puppo

@puppo92
Luca Del Puppo
Puppo_92
@puppo





We are hiring