CSS Layout ma come siete cambiati?
Luca Del Puppo


What they looked like when I started_

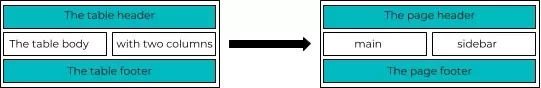
<table></table>


But why?!?!?_



- Simple website
- Less information
- Less CSS syntax
- and stop





Luca Del Puppo
- Senior Software Developer
- JavaScript enthusiast
- TypeScript lover
- “Youtuber”
- “Writer”
Love sport: running, hiking
Love animals





Who was the next?_

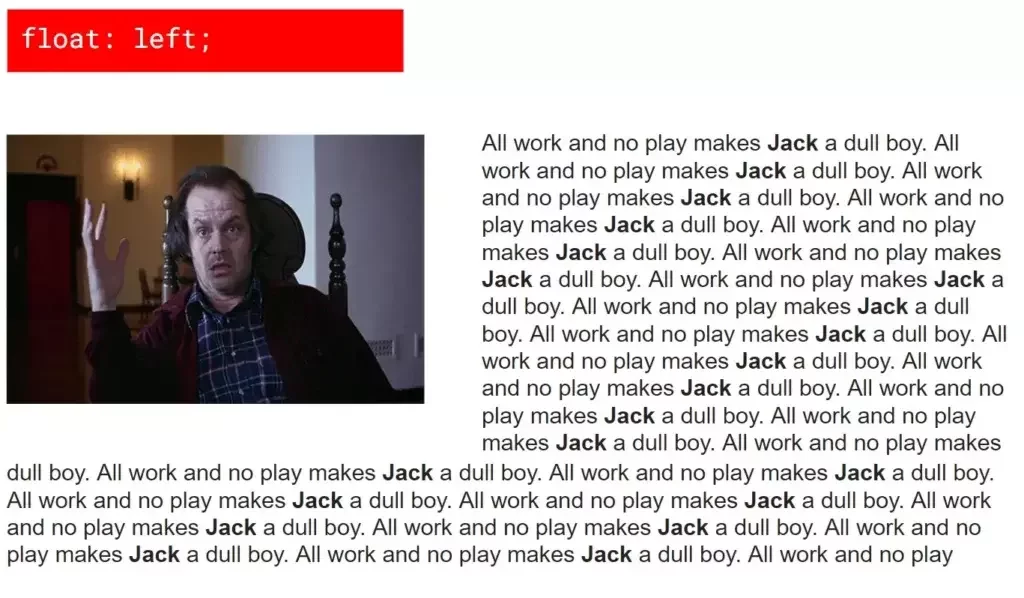
float
left
right
clear: both




<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>.row:after {
content: "";
clear: both;
}
.col {
float: left;
width: 33.33%;
}


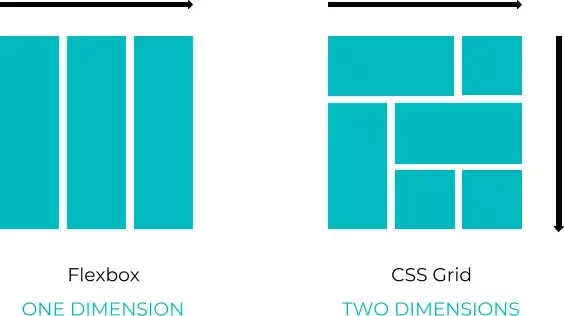
Flexbox_



Directions_

Row_


Column_


Wraps_

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>.box {
display: flex;
flex-wrap: nowrap;
}

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>.box {
display: flex;
flex-wrap: wrap;
}

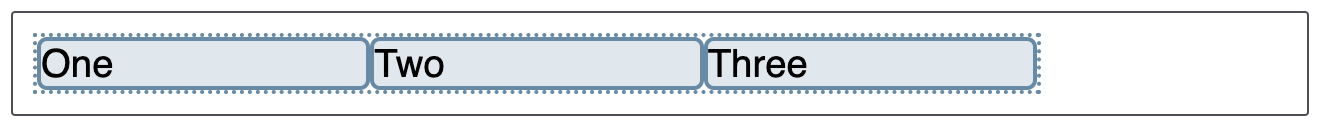
Alignments_

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
align-items: strech;
}

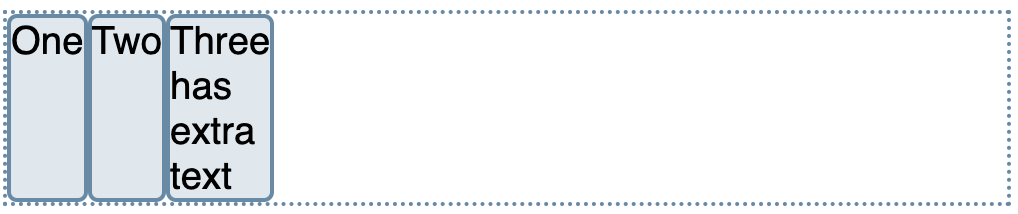
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
align-items: flex-start;
}

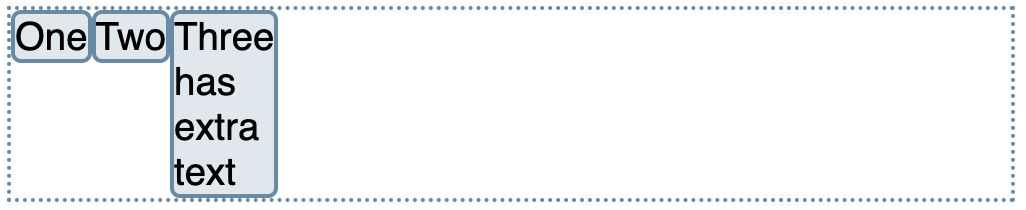
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
align-items: flex-end;
}

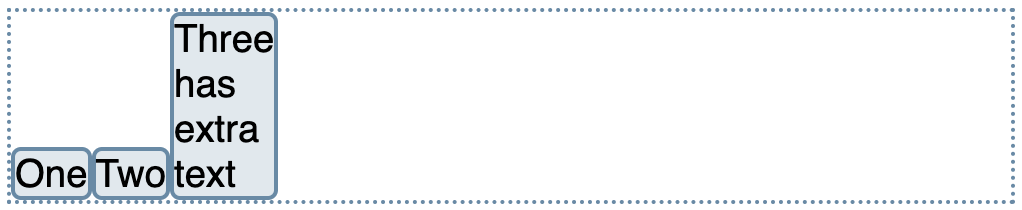
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
align-items: center;
}

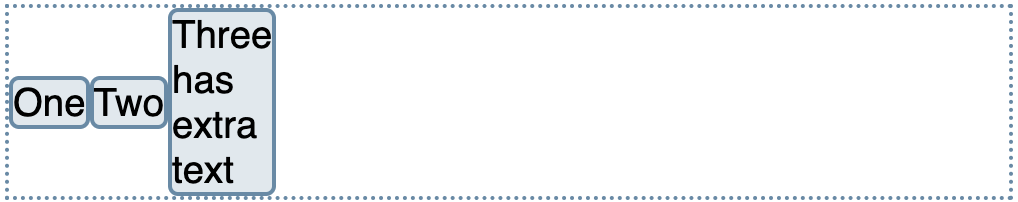
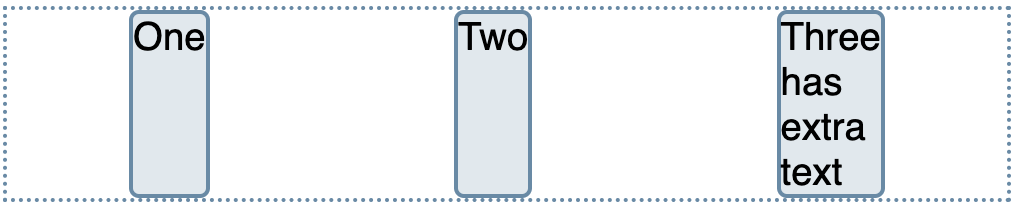
Justifications_

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
justify-content: flex-start;
}

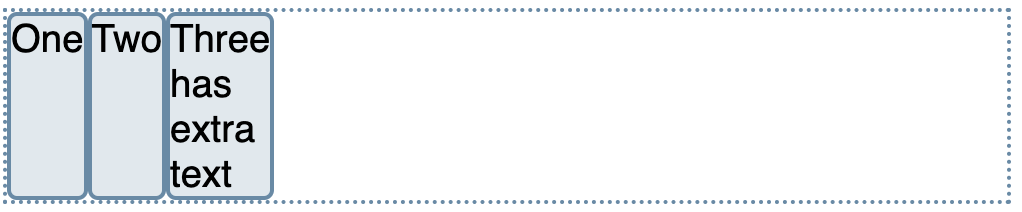
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
justify-content: flex-end;
}

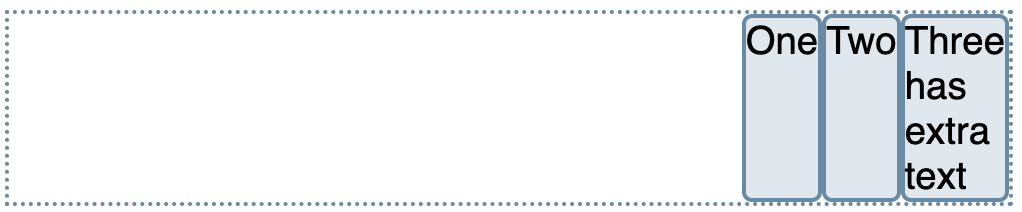
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
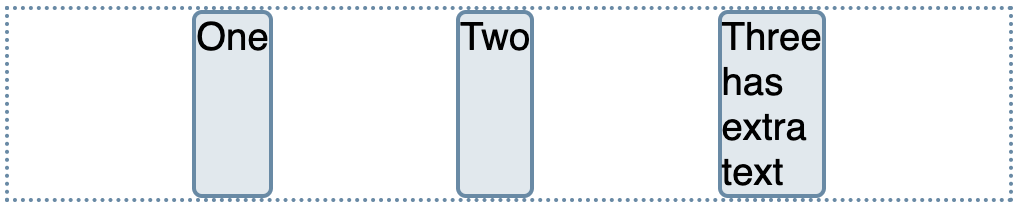
justify-content: center;
}

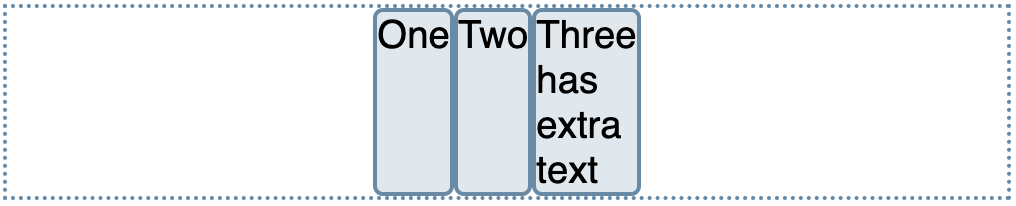
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
justify-content: space-around;
}

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
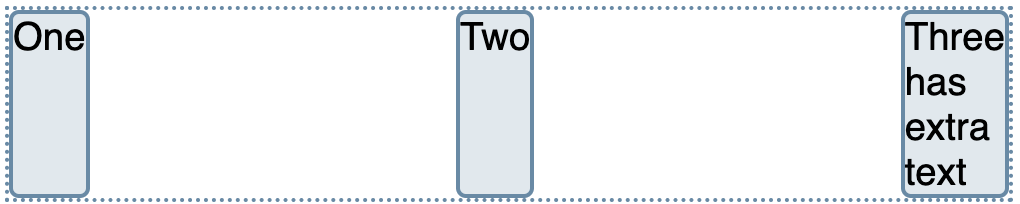
justify-content: space-between;
}

<div class="box">
<div>One</div>
<div>Two</div>
<div>Three
<br>has
<br>extra
<br>text
</div>
</div>.box {
display: flex;
justify-content: space-evenly;
}

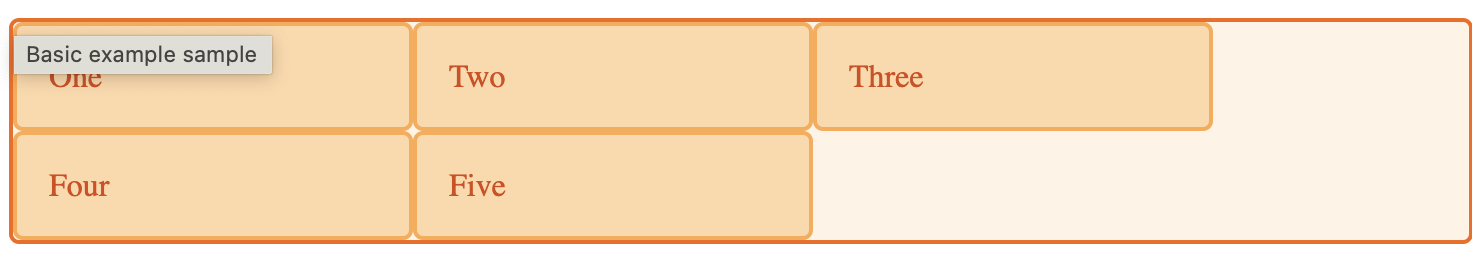
Grid_

<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
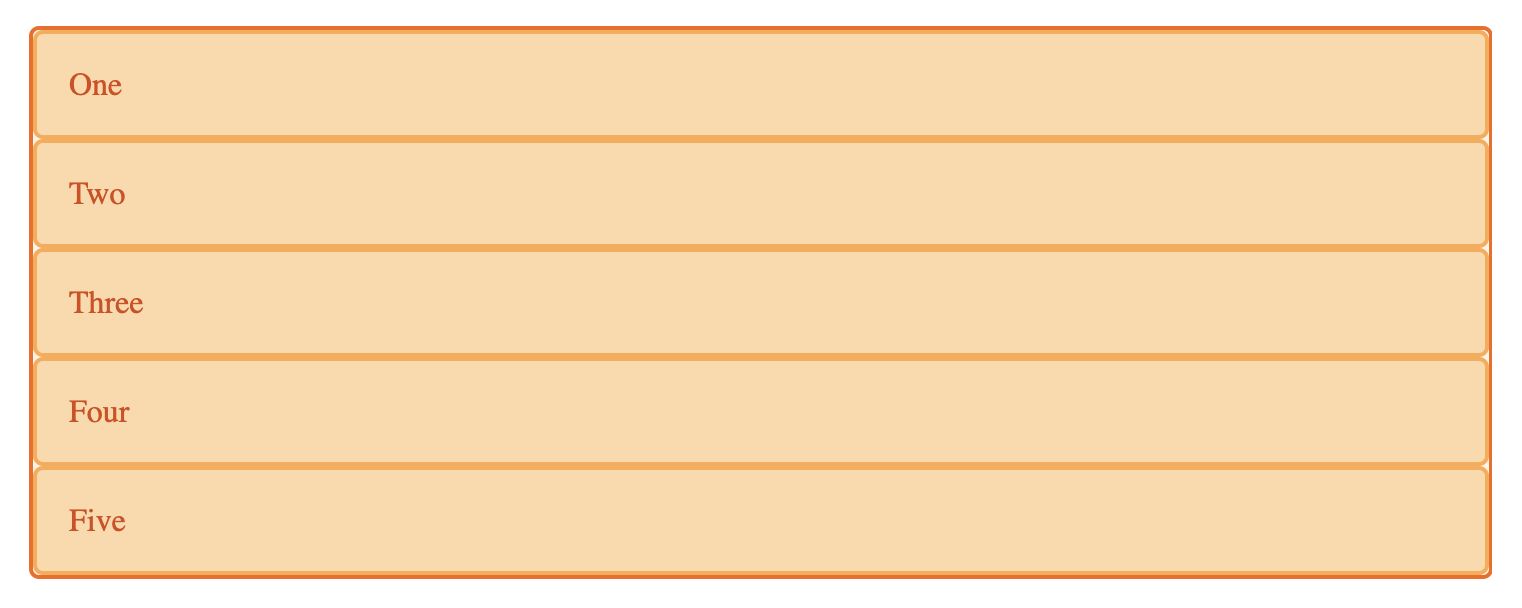
</div>.wrapper {
display: grid;
}

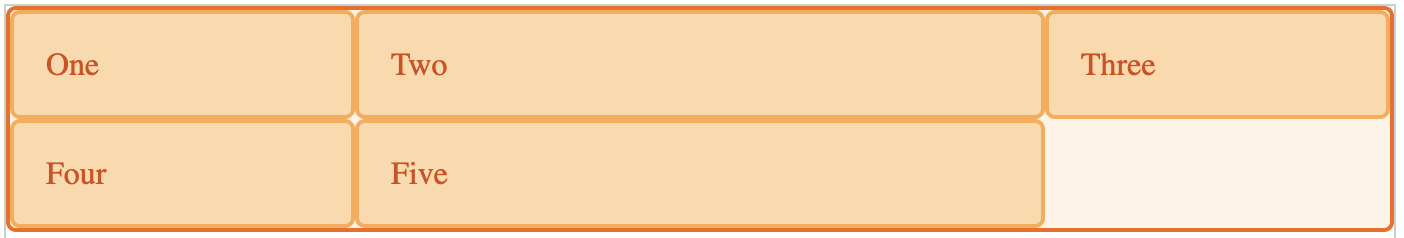
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}

<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}

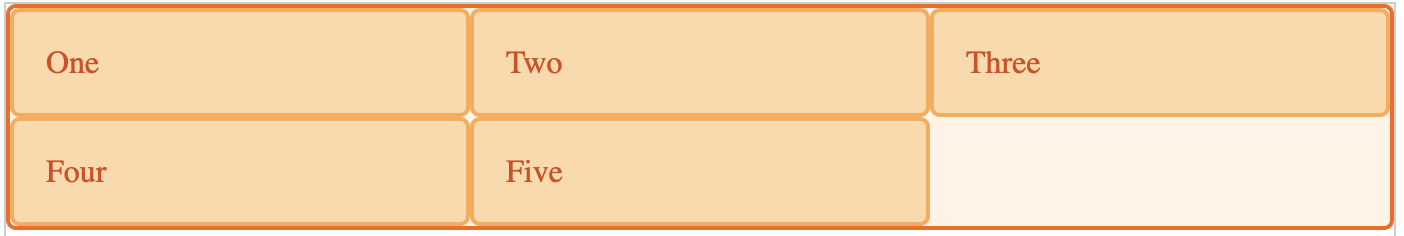
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}



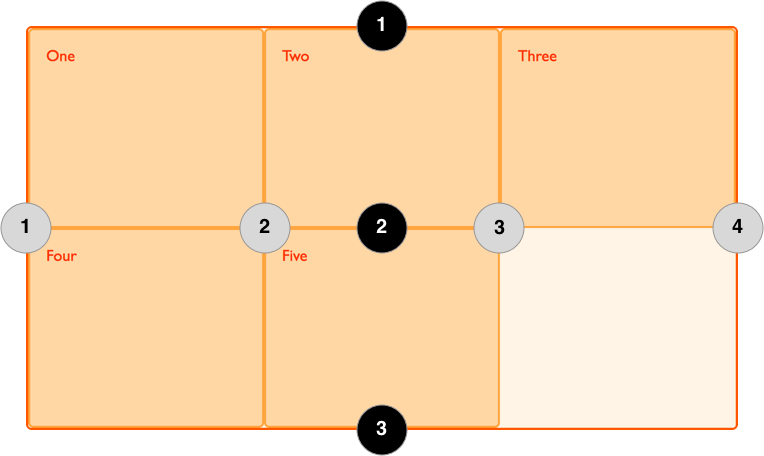
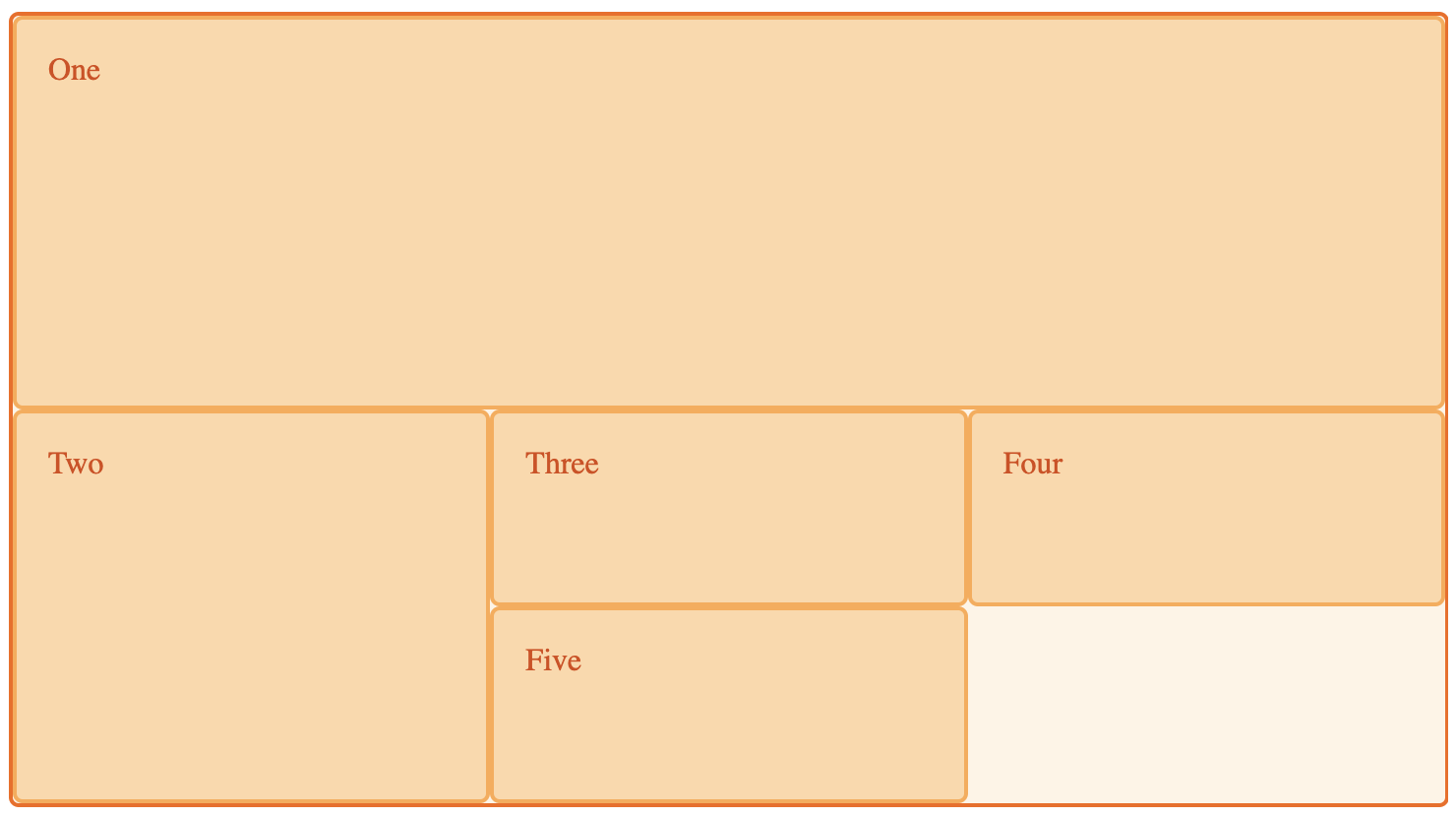
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}





Conclusion_

- We have all the tools
To build awesome layouts - Flexbox and Grid are our best friends
- Decide the layout’s dimension and build it with the best tool
- Help your teammate to learn Flexbox and Grid layouts
- Share them with your UI/UX team to build together awesome layouts

Unfortunately

About this presentation_


Resources_
- 🐸 flexbox: https://flexboxfroggy.com/
- grid 🏡 : https://codepip.com/games/grid-garden/


Luca Del Puppo

@puppo92
Luca Del Puppo
Puppo_92
@puppo





We are hiring