
Abracadabra! 🪄
React and the Vanishing Network
Let's wake up

Your brain needs this 🧠
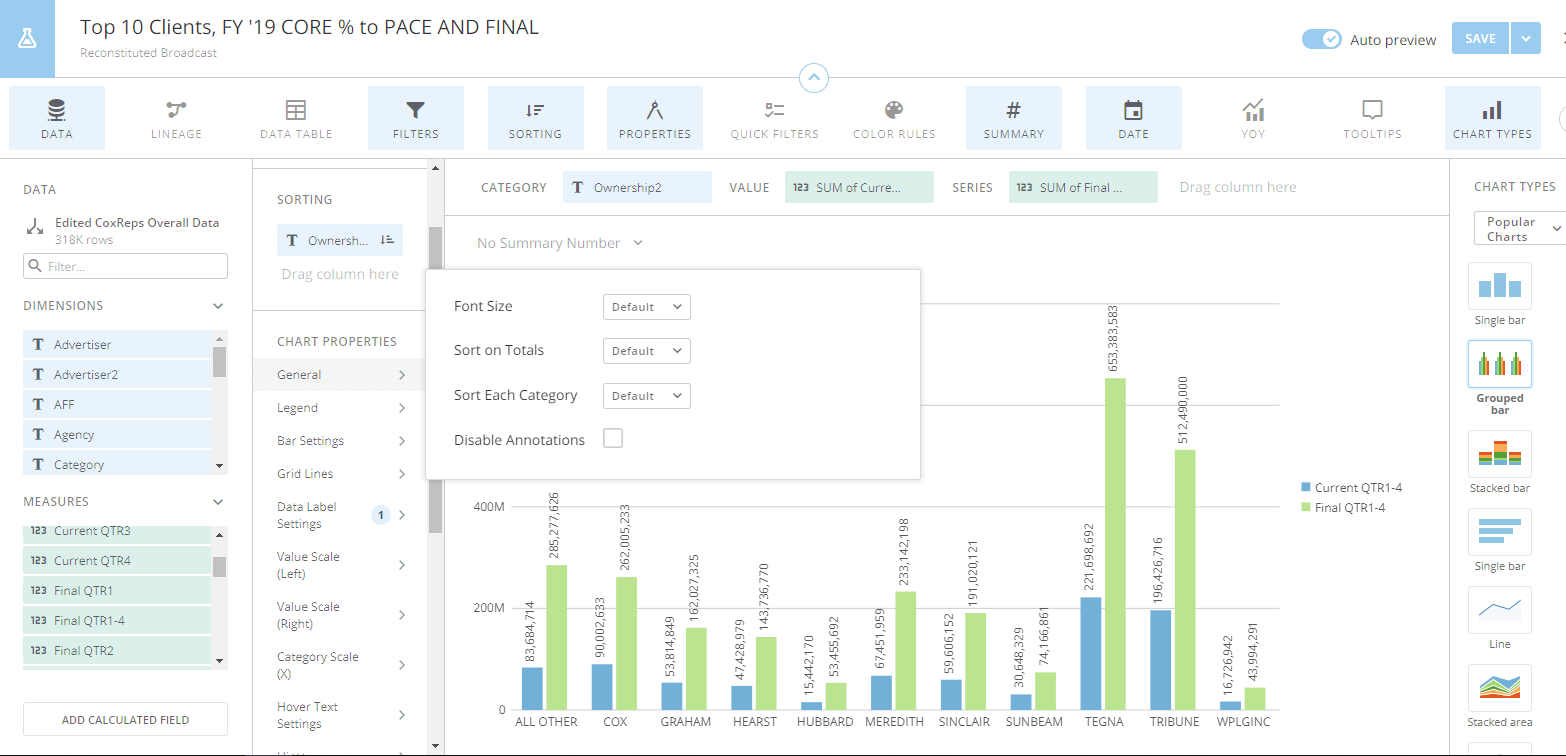
Story Time

*This checkbox
*it wasn't actually this one...
but let's just pretend
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.
// Define a very extensive ChartModel
var ChartModel = Backbone.Model.extend({
defaults: {
title: 'Untitled Chart',
data: [],
chartType: 'bar',
dimensions: [],
measures: [],
filters: [],
sortOrder: 'asc',
colorScheme: 'default',
showTooltips: true,
tooltipFormat: 'standard',
showLegend: true,
legendPosition: 'right',
dateRange: { start: null, end: null },
yearOverYearComparison: false,
calculatedFields: [],
customProperties: {}
},
initialize: function() {
console.log('ChartModel has been initialized with chart type:', this.get('chartType'));
this.prepareData();
},
prepareData: function() {
var data = this.get('data');
// Imagine some complex data preparation logic here
this.set('preparedData', data);
},
applyFilters: function() {
var data = this.get('data');
var filters = this.get('filters');
// Apply filters to data
filters.forEach(function(filter) {
data = data.filter(function(item) {
return item[filter.dimension] === filter.value;
});
});
this.set('filteredData', data);
},
sortData: function() {
var data = this.get('filteredData');
var sortOrder = this.get('sortOrder');
var dimensionToSortBy = this.get('sortBy');
data.sort(function(a, b) {
if (sortOrder === 'asc') {
return a[dimensionToSortBy] > b[dimensionToSortBy] ? 1 : -1;
} else {
return a[dimensionToSortBy] < b[dimensionToSortBy] ? 1 : -1;
}
});
this.set('sortedData', data);
},
calculateFields: function() {
var data = this.get('sortedData');
var calculatedFields = this.get('calculatedFields');
calculatedFields.forEach(function(field) {
data.forEach(function(row) {
row[field.name] = eval(field.expression);
});
});
this.set('calculatedData', data);
},
updateChartType: function(newType) {
this.set('chartType', newType);
console.log('Chart type updated to:', newType);
this.prepareData();
},
toggleTooltip: function() {
this.set('showTooltips', !this.get('showTooltips'));
},
toggleLegend: function() {
this.set('showLegend', !this.get('showLegend'));
},
setCustomProperty: function(key, value) {
var customProperties = this.get('customProperties');
customProperties[key] = value;
this.set('customProperties', customProperties);
},
setColorScheme: function(scheme) {
this.set('colorScheme', scheme);
console.log('Color scheme set to:', scheme);
},
setDimensions: function(dimensions) {
this.set('dimensions', dimensions);
console.log('Dimensions set:', dimensions.join(', '));
},
setMeasures: function(measures) {
this.set('measures', measures);
console.log('Measures set:', measures.join(', '));
},
setFilters: function(filters) {
this.set('filters', filters);
this.applyFilters();
},
setSortOrder: function(order) {
this.set('sortOrder', order);
this.sortData();
},
enableYearOverYear: function() {
this.set('yearOverYearComparison', true);
console.log('Year-over-Year comparison enabled');
},
disableYearOverYear: function() {
this.set('yearOverYearComparison', false);
console.log('Year-over-Year comparison disabled');
},
updateDateRange: function(start, end) {
this.set('dateRange', { start: start, end: end });
console.log('Date range updated:', start, 'to', end);
}
});
// Define an overly extensive BaseView
var BaseView = Backbone.View.extend({
tagName: 'div',
className: 'chart-container',
initialize: function() {
console.log('BaseView has been initialized');
this.listenTo(this.model, 'change', this.render);
},
render: function() {
this.$el.html(this.template());
this.renderChart();
this.renderLegend();
this.renderTooltips();
this.applyStyles();
return this;
},
template: function() {
var title = this.model.get('title');
return `<h1>${title}</h1><div class="chart"></div>`;
},
renderChart: function() {
var chartType = this.model.get('chartType');
console.log('Rendering chart of type:', chartType);
// Imagine complex logic here to render different chart types
},
renderLegend: function() {
if (this.model.get('showLegend')) {
console.log('Rendering legend at position:', this.model.get('legendPosition'));
// Legend rendering logic
}
},
renderTooltips: function() {
if (this.model.get('showTooltips')) {
console.log('Rendering tooltips with format:', this.model.get('tooltipFormat'));
// Tooltip rendering logic
}
},
applyStyles: function() {
var colorScheme = this.model.get('colorScheme');
console.log('Applying color scheme:', colorScheme);
// Apply CSS styles based on color scheme
},
updateChartData: function(newData) {
this.model.set('data', newData);
this.model.prepareData();
this.render();
},
updateSettings: function(settings) {
Object.keys(settings).forEach(function(key) {
this.model.set(key, settings[key]);
}, this);
this.render();
},
reset: function() {
this.model.clear({ silent: true });
this.render();
},
onDateRangeChange: function(start, end) {
this.model.updateDateRange(start, end);
this.render();
},
onToggleLegend: function() {
this.model.toggleLegend();
this.render();
},
onToggleTooltips: function() {
this.model.toggleTooltip();
this.render();
}
});
// Dummy code to extend the file length
var AnotherView = BaseView.extend({
someMethod: function() {
console.log('Another view method');
},
anotherMethod: function() {
console.log('Another view method again');
},
yetAnotherMethod: function() {
console.log('Yet another method');
}
});
// Repeat this pattern with small variations for many lines
var AnotherView1 = AnotherView.extend({
method1: function() {
console.log('Method1');
},
method2: function() {
console.log('Method2');
},
method3: function() {
console.log('Method3');
}
});
var AnotherView2 = AnotherView1.extend({
method4: function() {
console.log('Method4');
},
method5: function() {
console.log('Method5');
},
method6: function() {
console.log('Method6');
}
});
// ...
var AnotherView500 = AnotherView499.extend({
method1498: function() {
console.log('Method1498');
},
method1499: function() {
console.log('Method1499');
},
method1500: function() {
console.log('Method1500');
}
});
// The pattern could continue as needed to create thousands of lines of code.*this isn't actually the code...
but let's pretend
How long did it take?
Two weeks
Why did it take so long?
Network Management
(Data loading + Mutations)
Let's make the network disappear 🪄

You're super!
Thank you!

𝕏 @kentcdodds
React and the Vanishing Network
By Kent C. Dodds
React and the Vanishing Network
- 3,078




