Unleashing Schematics v7+

Unleashing Schematics v7+



Gerard Sans
@gerardsans
Gerard Sans
@gerardsans
SANS
GERARD
Google Developer Expert

Google Developer Expert
International Speaker

Spoken at 112 events in 27 countries

Blogger
Blogger
Community Leader

900
1.6K
Trainer

Master of Ceremonies

Master of Ceremonies





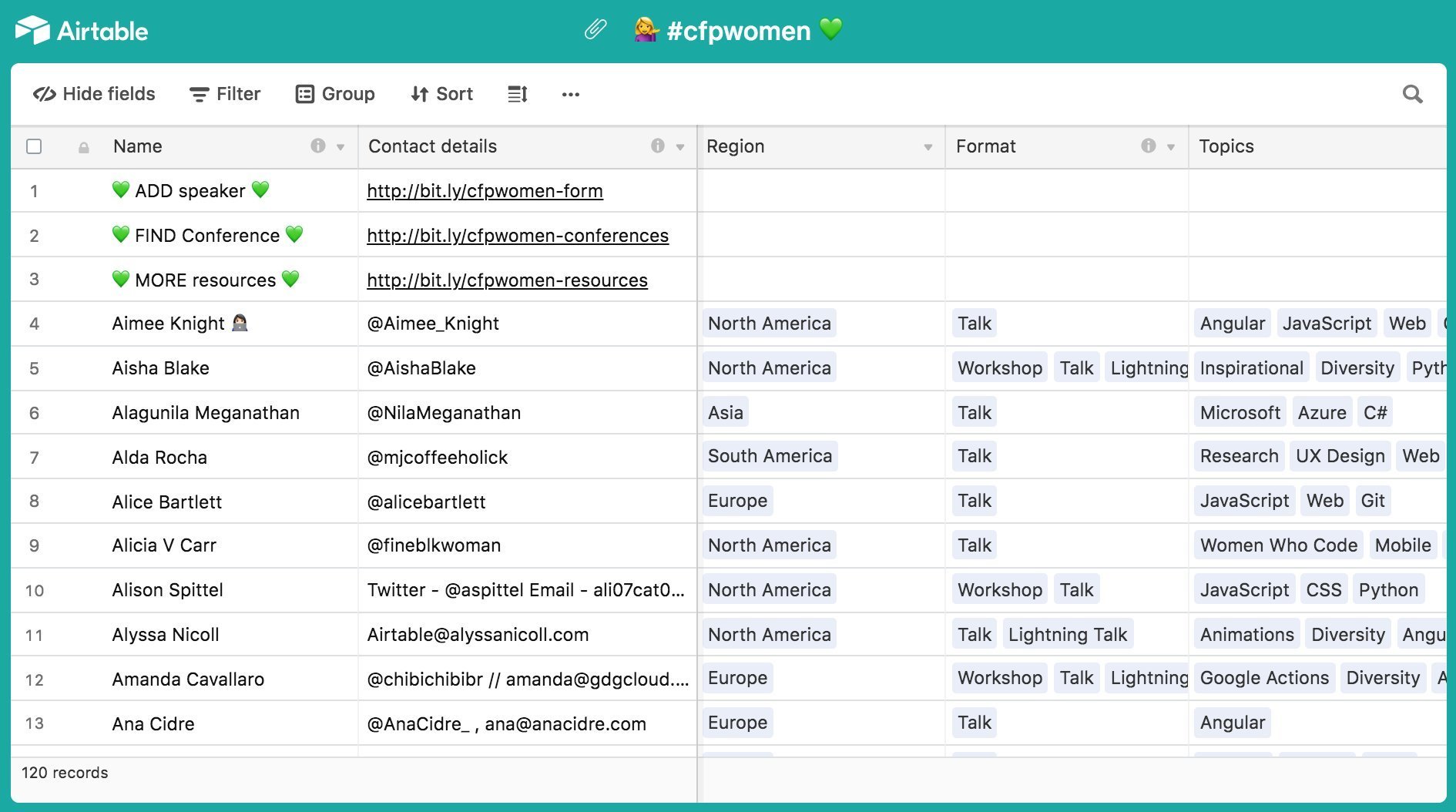
#cfpwomen


Introduction
Schematics
- Created by Angular CLI Team
- Part of Angular Developer Kit
-
Scaffolding Tool
-
Code Generation
-
Independent from Angular

Angular CLI
Features within Angular CLI
-
Configurable prompts
-
ng new myProject
-
ng add @angular/material
-
-
Angular updates
-
ng update @angular/cli @angular/core
-
Usage
ngrx Commands
> ng generate $type $options
> $type: store st, feature f, effect ef, container co
reducer r, action a, entity en
> $options: --flat (default) --group --spec
Generate Options
> $name: counter
// same folder no specs
> ng generate action $name
create src/app/counter.actions.ts
// separate actions folder + specs
> ng generate action $name --group --spec
create src/app/actions/counter.actions.ts
create src/app/actions/counter.actions.spec.ts
// same folder + specs
> ng generate action $name --spec
create src/app/counter.actions.ts
create src/app/counter.actions.spec.ts ngrx/schematics
- Scaffolding templates for ngrx
-
Provides commands for
- Setting initial Store and Effects
- Actions, Reducers, Entities, Features
- Containers (injected Store)
- Automates creation and registration
Demo
Creating a ngrx App
Transforms
Definitions
-
Collection: Set of schematics (Rules)
-
@ngrx/schematics
-
-
Schematic (Rule): set of actions
-
ng new, ng update
-
-
Action: transform of the file tree
Add Files
Source
Output
Action
Remove Files
Source
Output
Action
Move File
Source
Output
Action
File Changes and Renames
Source
Output
Action
a
b
c
c'
Transforms Properties
- Atomic: All or nothing
- File Transforms are isolated
- Code Transforms via AST
-
Composable
- A extends B extends C
Getting Started
npm install -g @angular-devkit/schematics
@angular-devkit/schematics-cli
schematics blank --name=basic
CREATE /basic/README.md
CREATE /basic/package.json
CREATE /basic/tsconfig.json
CREATE /basic/src/collection.json
CREATE /basic/src/basic/index.ts
CREATE /basic/src/basic/index_spec.tsapp/my.component.ts
Creating an Empty Collection
Demo
schematics schematic --name=sample
CREATE /sample/src/collection.json
CREATE /sample/src/my-full-schematic/index.ts
CREATE /sample/src/my-full-schematic/schema.json
CREATE /sample/src/my-full-schematic/files/test2
CREATE /sample/src/my-full-schematic/files/test__INDEX__
CREATE /sample/src/my-other-schematic/index.ts
CREATE /sample/src/my-schematic/index.ts
app/my.component.ts
Creating a Sample Collection
Demo
Your First
Schematics
schematics blank --name=basic
cd basic
npm run build
npm run test
npm link
> usr/local/lib/node_modules/basic -> <path>/basic
schematics --help
schematics .:basic --dry-run=falseapp/my.component.ts
Building your Collection: basic
ng new test-basic
cd test-basic
npm link basic
> /test-basic/node_modules/basic
-> usr/local/lib/node_modules/basic
-> /basic
ng config cli.defaultCollection basic
ng g basic
schematics basic:basic
app/my.component.ts
Testing your Collection: basic
schematics schematic --name=sample
cd sample
npm i
npm run build
npm run test
npm link
> usr/local/lib/node_modules/sample -> <path>/sample
app/my.component.ts
Building your Collection: sample
ng new test-sample
cd test-sample
npm link sample
> /test-sample/node_modules/sample
-> usr/local/lib/node_modules/sample
-> /sample
ng config cli.defaultCollection sample
ng g my-schematic
schematics sample:my-schematic
app/my.component.ts
Testing your Collection: sample
Wrap-up
Why use Schematics?
-
Better
Developer Experience
- Adopt Best Practices
- Less boilerplate
- No manual Setup
-
Consistency within Teams/Projects
- Follow conventions
- Reusability
More

github.com/rangle/schematics-angular

@hanslatwork
@filipematossilv
@Brocco


Filipe Silva
Hans Larsen
Mike Brocchi
@jakeherringbone

Alex Eagle



Unleashing Angular Schematics (v7+)
By Gerard Sans
Unleashing Angular Schematics (v7+)
In this talk we are going to explore one of the latest additions to the Angular ecosystem. This is angular schematics! We will explore the technology behind the Angular CLI that allows us to scaffold, build, generate and automate repetitive tasks with a simple command. We will explore the different applications of angular schematics with small examples showing its full power.
- 5,758





