by Gerard Sans | @gerardsans

Ivy Renderer
for Dummies



Ivy Renderer for Dummies

SANS
GERARD
Developer Advocate AWS

Developer Advocate AWS

International Speaker

Spoken 121 times in 29 countries
Timeline
Angular v2
Future ready

2016
Renderer (v1)
NgModules (SSR)
Angular v4
Stable and performant
Animations and HttpClient
New Renderer: ViewEngine (v2)
New angular.io website

2017
Angular v8
Smaller, Faster and Easier to use
Differential Loading
New Renderer: Ivy preview (v3)
Lazy routes dynamic imports

2019
Why we need a Renderer?
Responsibilities
- Transform Angular abstractions
- Create and manipulate DOM
- Bindings & change detection
- Create CSS and animations
Benefits
- Multiplatform support
- Support: DOM, Web Worker, Mobile, Desktop, SSR
- Avoid repetitive code
- Better Performance
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<h1>{{title}}</h1>`
})
export class AppComponent {
title = "Angular Renderer";
}app.component.ts
AppComponent
<app-root></app-root>
<script src="app.js"></script>
//app.js
function app(title) {
const app = document.querySelector("app-root");
const h1 = document.createElement("h1");
const text = document.createTextNode(title);
h1.appendChild(text);
app.appendChild(h1);
}
app("Angular Renderer"); //bootstrap
Naive Renderer Code
<app-root>
<h1>Angular Renderer</h1>
</app-root>
Output
Evolution
Renderer v1
ViewEngine v2
Ivy Renderer v3

Rendering Pipeline
ViewEngine vs Ivy Rendering
Template Data
Template HTML
Angular Interpreter
DOM
Template Instructions
Template HTML
DOM
🏁🏎
import {
Component, ɵrenderComponent as renderComponent
} from '@angular/core';
@Component({
selector: 'app',
template: `<h1>{{title}}</h1>`
})
class AppComponent {
title="Ivy Renderer";
}
renderComponent(AppComponent);Ivy Component
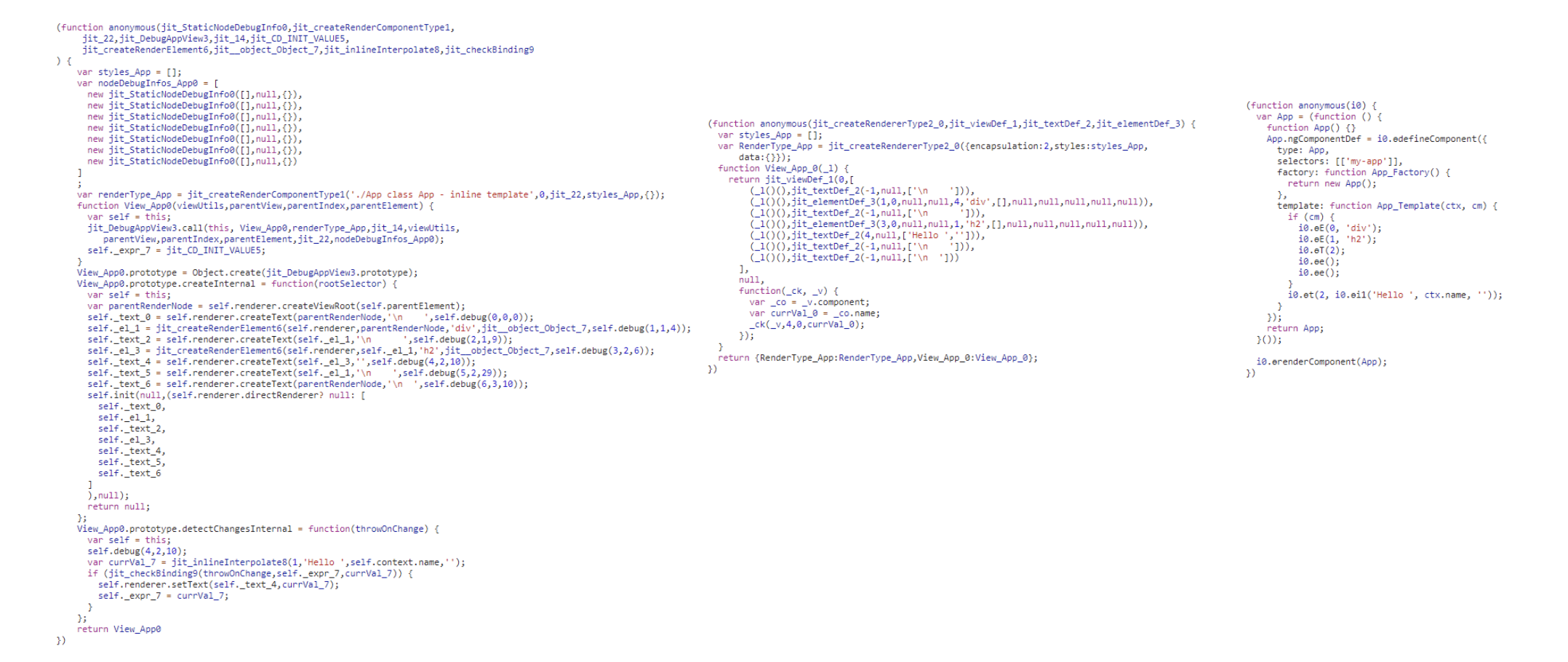
var AppComponent = /** @class */ (function () {
AppComponent.ngComponentDef = i0.ɵdefineComponent({
type: AppComponent,
selectors: [["app-root"]],
consts: 2,
vars: 1,
template: function AppComponent_Template(rf, ctx) {
if (rf & 1) {
i0.ɵelementStart(0, "h1");
i0.ɵtext(1);
i0.ɵelementEnd();
} if (rf & 2) {
i0.ɵtextBinding(1, i0.ɵinterpolation1("", ctx.title, ""));
}
}, encapsulation: 2
});
}());
export { AppComponent };Ivy Output
Ivy Renderer
Ivy Rollout Plan
Ivy Compiler
v7
v8
v9
Ivy Runtime
Ivy Preview
Improved Type Checking
Smaller Bundles
Backwards Compatible
Faster Compilation
Simpler Debugging
Ivy Features
v9
v9
v9
Smaller Bundles


Angular Hello world app minified uncompressed


Ivy Tree Shaking
- Template syntax & life-cycle hooks
- DI, Listeners, Pipes, Queries
- Content projection
- Structural directives
Incremental DOM

Source: Medium
Ivy Component Locality
- Incremental builds
- Pre-compiled builds on npm
- Improved Lazy Loading
- Faster initial load
Simpler Debugging
Breakpoints in HTML
Debug Change Detection
Small Memory Footprint
Faster Tests
Bonus Benefits
Bug fixes
Virtual vs Incremental DOM

Source: Medium


Try it!

Using Angular CLI flag
{
"compilerOptions": {
"experimentalDecorators": true,
...
},
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"enableIvy": true,
}
}
tsconfig.json
Enable Ivy Renderer

More



Jason Aden
Kara Erickson
Vikram Subramanian

Matias Niemelä
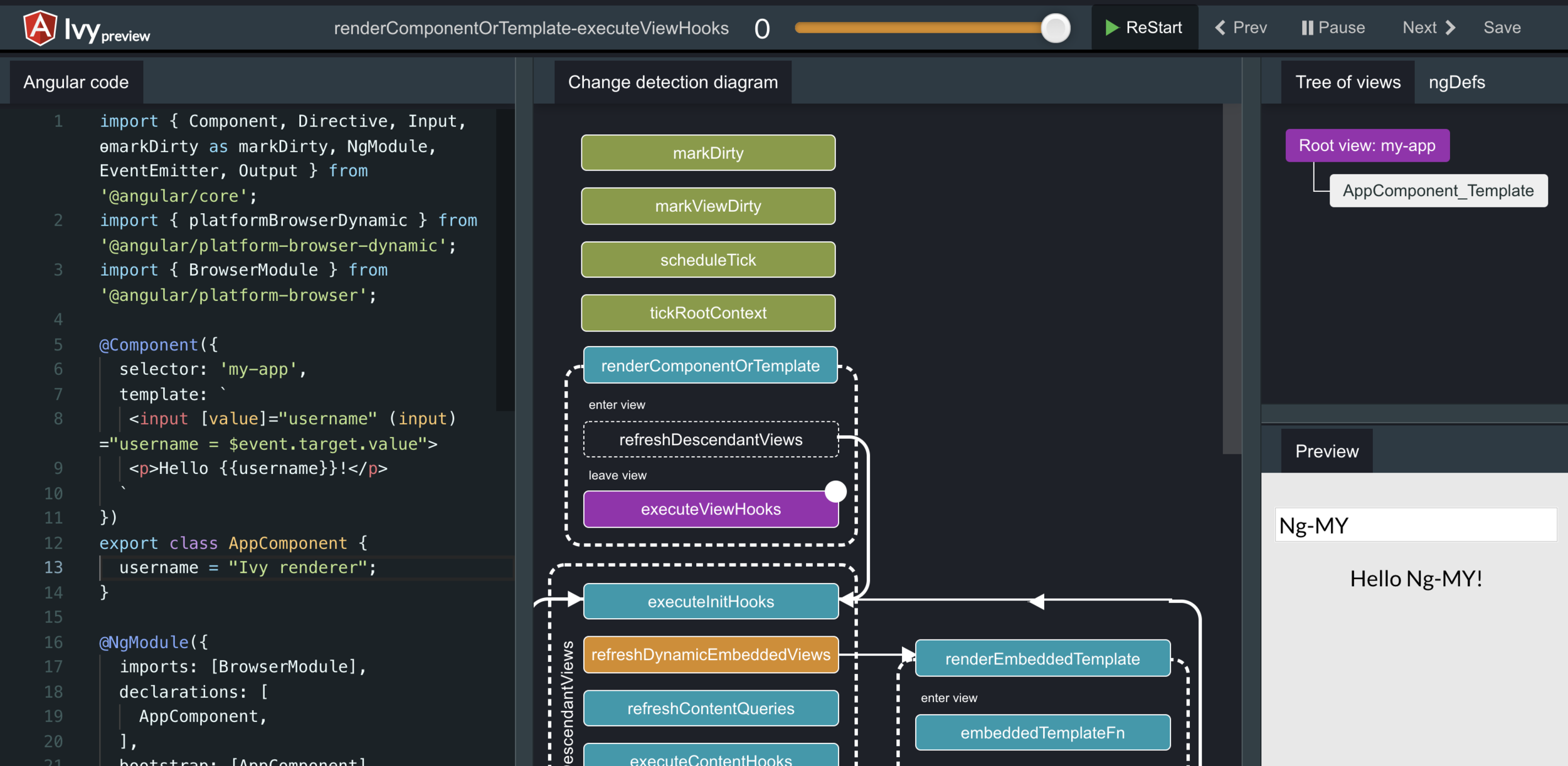
Ivy Renderer Playground



Ivy Renderer for Dummies
By Gerard Sans
Ivy Renderer for Dummies
What is exactly the Ivy Renderer? What features will affect the way we build apps? How can we benefit for this technology? In this presentation I will cover these and other fundamental questions while demonstrating all the features available today!
- 6,479