Making the web more whimsical
with SVG

https://smashingconf.com/sf-2020

⚠️ motion warning ⚠️


https://thebirdwebsite.com


https://vboringwebsite.org


https://superboringwebsite.org



https://thebirdwebsite.com





https://geocities.restorativland.org




completed it m8

When a site is done with care and excitement you can tell. You feel it as you visit, the hum of intention.

- Sarah Drasner
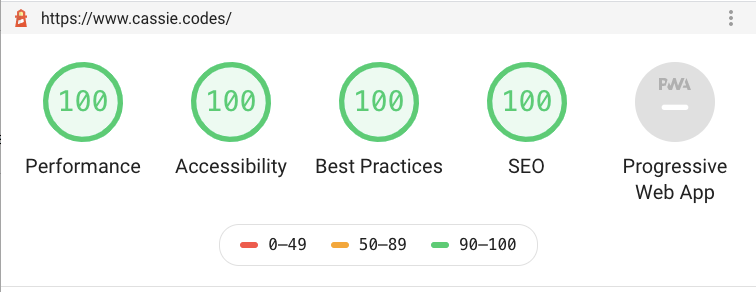
Engagement metrics
are just as important as Lighthouse metrics



🤔 What is SVG? 🤔

😎 Scalable Vector Graphic 😎

Simplified SVG markup.
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>SVG is an alternate universe version of HTML, focused on graphics instead of documents.

- Richard Westenra



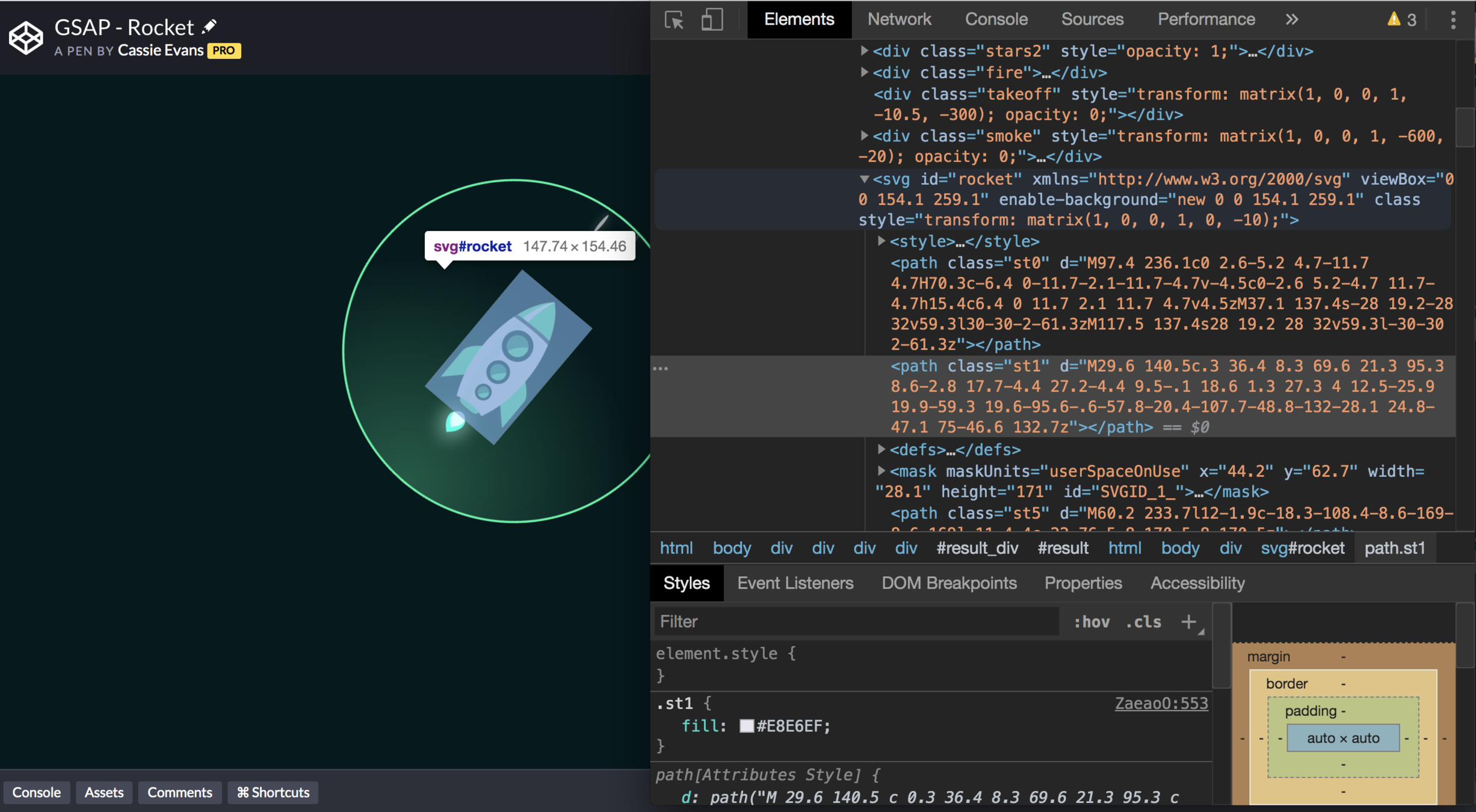
🙌 Illustrations... 🙌
that you can manipulate with code!

<html lang="en">
<head>
<title>Inline SVG</title>
</head>
<body>
...
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>
</body>
</html>SVG markup inside HTML

lovely semantic elements











- Supportive forums
- SVG specific plugins



https://codepen.io/cassie-codes

https://smashingconf.com/sf-2020/workshops

Thank you for listening!
@cassiecodes - twitter & codepen