Interactive Web Animation
✨ with SVG ✨

Cassie Evans



🤔 What is SVG? 🤔

😎 Scalable Vector Graphic 😎

Simplified SVG markup.
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>SVG is an alternate universe version of HTML, focused on graphics instead of documents.

- Richard Westenra

🙌 SVG has a DOM 🙌

🙌 Illustrations... 🙌
that you can manipulate with code!

But...
we can style HTML elements to make animations too.
SVG is built for drawing
in a way that HTML
and CSS are not.

- Sarah Drasner
👨🏼💻
👩🏾💻
DESIGN
DEV
SVG

🦄












FRONT-END DEVELOPMENT
HAS GOT VERY SERIOUS

FRONT-END DEVELOPMENT
HAS GOT VERY SERIOUS








People learn in
different ways.
ABSTRACT
VISUAL
SVG







Making a chart with SVG can be as easy as designing one, exporting it and popping it straight into the markup.

- Robin Rendle














👉









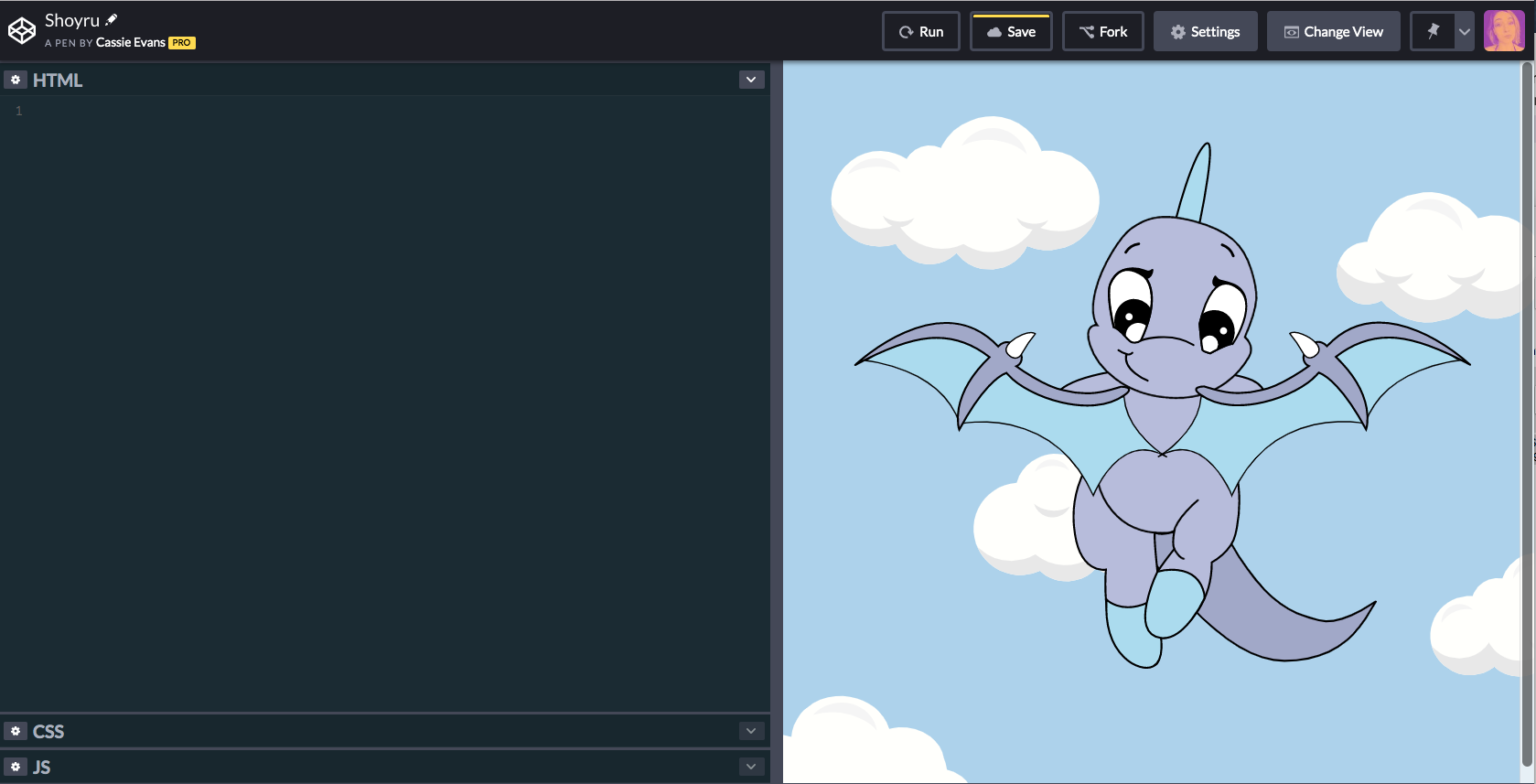
<svg class="neopet">
<g id="body"></g>
<g id="head"></g>
<g id="wings"></g>
</svg>


<svg class="neopet">
<g id="wings"></g>
<g id="body"></g>
<g id="head"></g>
</svg>


Animation Time!
CSS


.element {
animation-name: fade;
animation-duration: 2s;
}
@keyframes fade {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: second-animation;
animation-duration: 3s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element-four {
animation-name: fourth-animation;
animation-duration: 4s;
animation-delay: 8s;
}
.element-five {
animation-name: fifth-animation;
animation-duration: 12s;
animation-delay: 2s;
}
.element-six {
animation-name: sixth-animation;
animation-duration: 3s;
animation-delay: 14s;
}
.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element-four {
animation-name: fourth-animation;
animation-duration: 4s;
animation-delay: 8s;
}
.element-five {
animation-name: fifth-animation;
animation-duration: 12s;
animation-delay: 2s;
}
.element-six {
animation-name: sixth-animation;
animation-duration: 3s;
animation-delay: 14s;
}






transform-origin: 200px 50px;







TRANSFORMS
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
😔
😔
💜
note: This slide has been updated (09/2020)
Anime and Velocity do not handle transforms consistently as previously stated.




TRANSFORMS
😔
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
😔
😔
💜
note: This slide has been updated (09/2020)
Anime and Velocity do not handle transforms consistently as previously stated.




TRANSFORMS
😔
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
6kB
9kb - 36kb
15kb
😔
😔
💜
note: This slide has been updated (09/2020)
Anime and Velocity do not handle transforms consistently as previously stated.




TRANSFORMS
😔
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
MIT
MIT
Mostly Free
6kB
9kb - 36kb
15kb
😔
😔
💜
note: This slide has been updated (09/2020)
Anime and Velocity do not handle transforms consistently as previously stated.




TRANSFORMS
💜
😔
💜
💜
HELP!
Docs & codepens
LICENCING
TIMELINES
FILE SIZE
(GZIP)
Docs & codepens
Docs, forums & codepens
MIT
MIT
Mostly Free
6kB
9kb - 36kb
15kb
😔
😔
note: This slide has been updated (09/2020)
Anime and Velocity do not handle transforms consistently as previously stated.


- Intuitive syntax
- Supportive forums
- Amazing plugins




Original artist: Salih Abdul-Karim. (done in bodymovin)


GSAP 101


Umm.
What's "Tweening?"


A
B


hsl(260, 60%, 65%)
hsl(160, 51%, 60%)





TweenMax.method(element, duration, vars)

TweenMax.to(element, duration, vars)


TweenMax.from(element, duration, vars)


TweenMax.from(".neopet", duration, vars)


TweenMax.from(".neopet",2, vars)


TweenMax.from(".neopet",2,{xPercent: 250})


TweenMax.from(".neopet",2,{xPercent: 250})


Timeline.timeScale(1.5)
Timeline.play()
Timeline.pause()
Timeline.reverse()


It's not all about the tools.

WEB AUDIO!


WEBCAM > CANVAS > PIXELS




image-rendering: pixelated



You can do face detection
😲 IN THE BROWSER 😲

You can do face detection
😲 IN THE BROWSER 😲

chrome://flags/#enable-experimental-web-platform-features


chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}
chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}

chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}

chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}

chrome://flags/#enable-experimental-web-platform-features

{
boundingBox: {
x: 545,
y: 187,
top: 187,
left: 545,
right: 855,
bottom: 497,
width: 310,
height: 310
},
landmarks: [
{
locations: { x: 627.5, y: 262.5 },
type: 'eye'
},
{
locations: { x: 763, y: 258 },
type: 'eye'
},
{
locations: { x: 701, y: 418 },
type: 'mouth',
}
}
}{
boundingBox: {
x: 545,
y: 187,
top: 187,
left: 545,
right: 855,
bottom: 497,
width: 310,
height: 310
},
landmarks: [
{
locations: { x: 627.5, y: 262.5 },
type: 'eye'
},
{
locations: { x: 763, y: 258 },
type: 'eye'
},
{
locations: { x: 701, y: 418 },
type: 'mouth',
}
}
}👀
👀
👄




SVG
👩💻 💜 🎨

SVG
👩💻 💜 🎨

We have more technology to experiment with!

Keep making fun stuff!
👩💻

send me your creations!
@cassiecodes - twitter & codepen

send me your creations!
@cassiecodes - twitter & codepen
