Keep Scrolling!
⚠️ MOTION WARNING ⚠️


Keep Scrolling!
⚠️ MOTION WARNING ⚠️




Do not distract attention from salient information.
Keep Scrolling!
⚠️ MOTION WARNING ⚠️
Do not distract attention from salient information.

Not everything
needs
to animate
on scroll

Not everything
needs
to animate
on scroll

Provide visual feedback
Do not distract attention from salient information.
Not everything
needs
to animate
on scroll

Provide visual feedback

Provide visual feedback


Provide direction


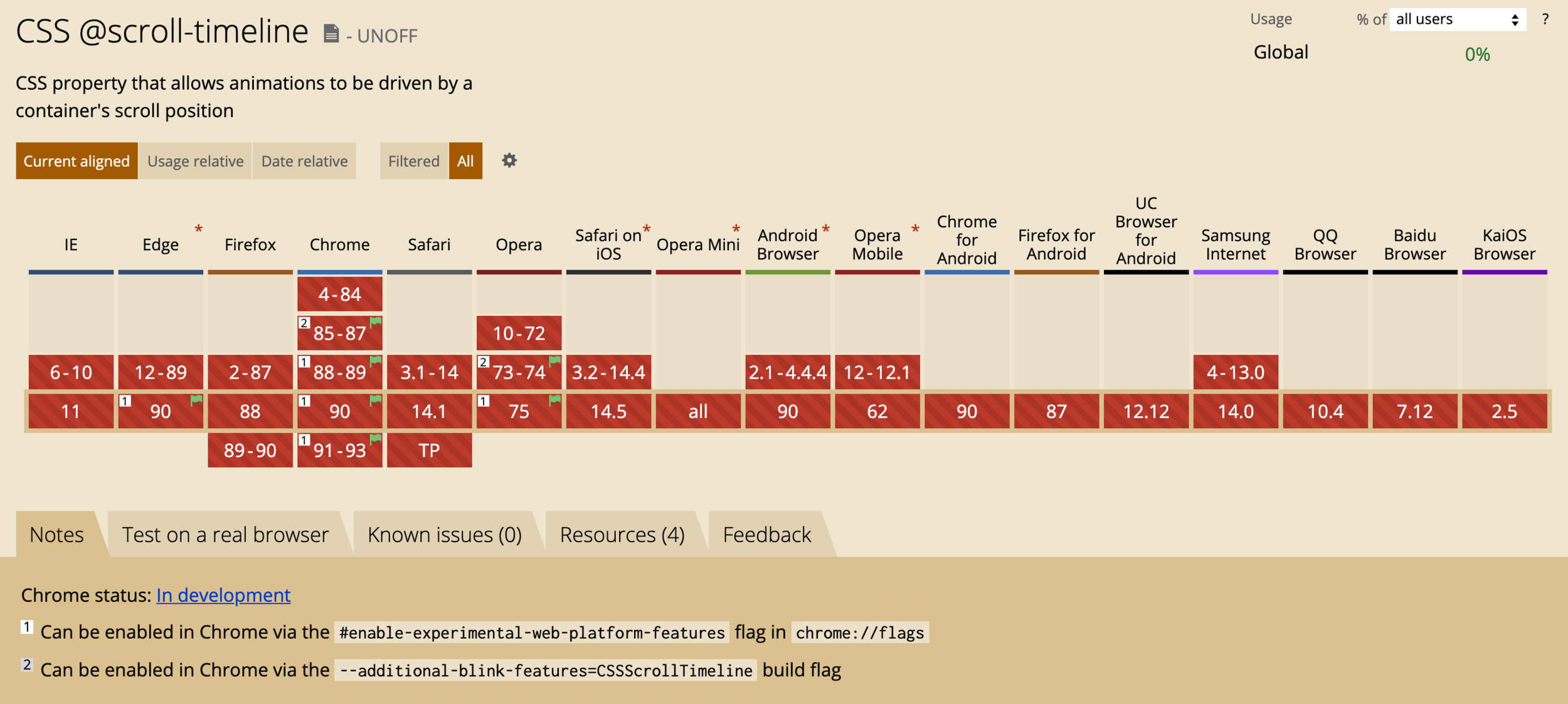
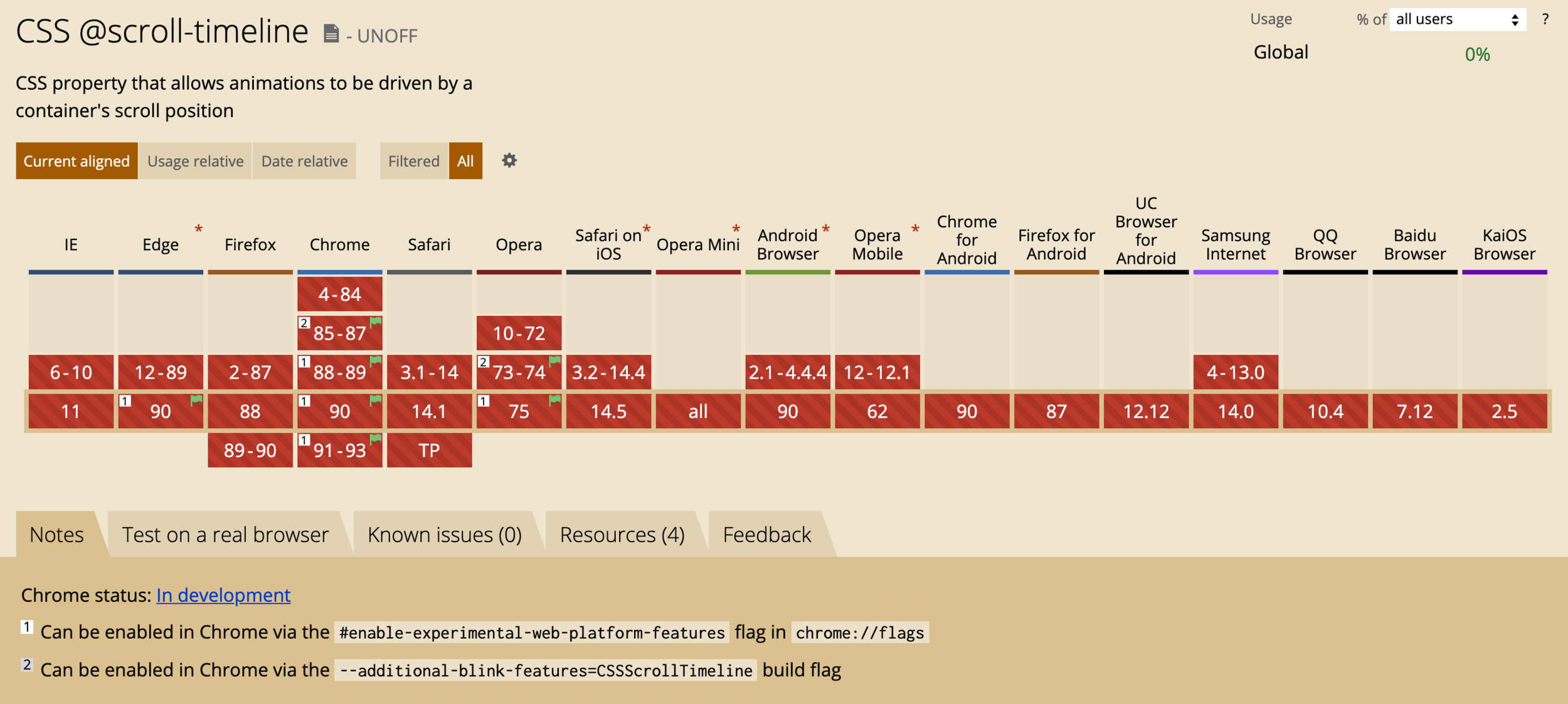
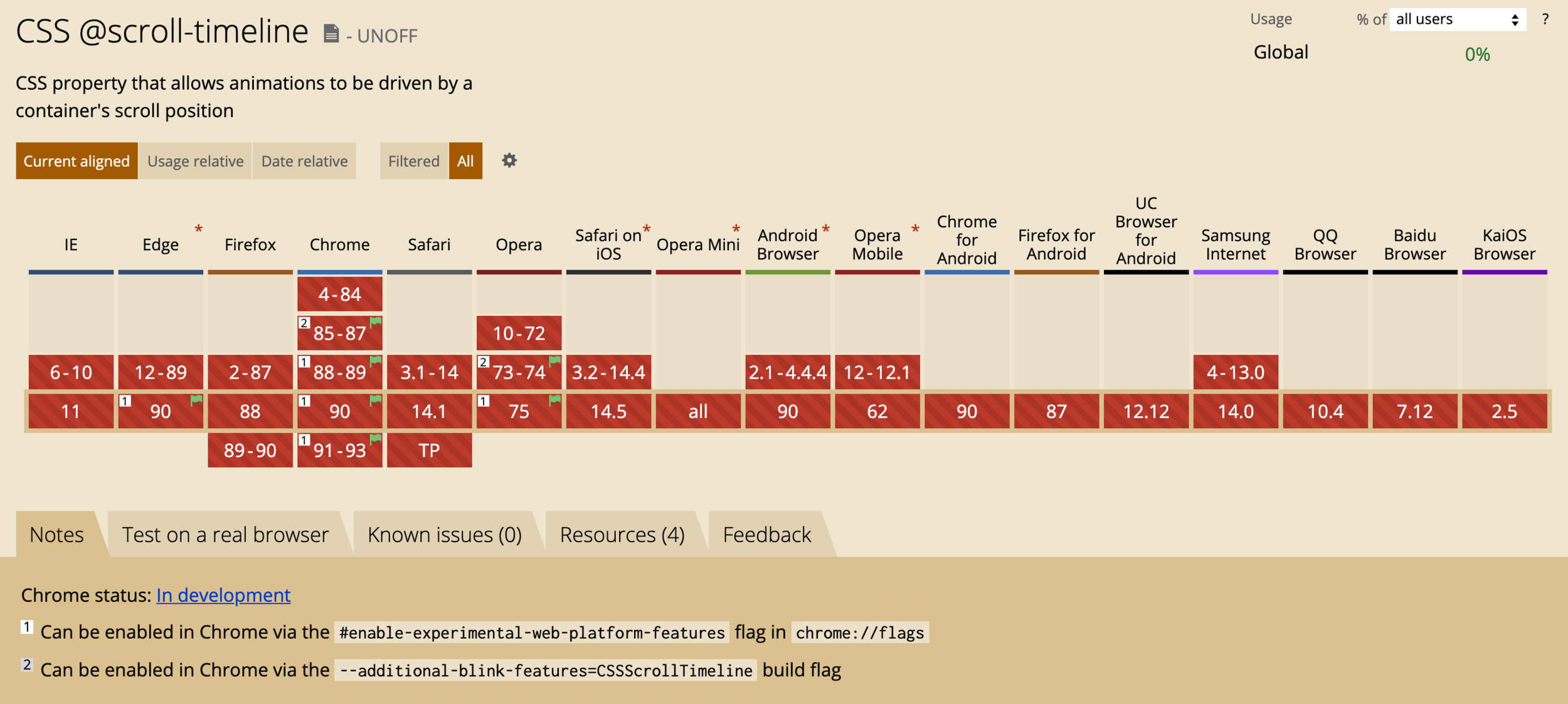
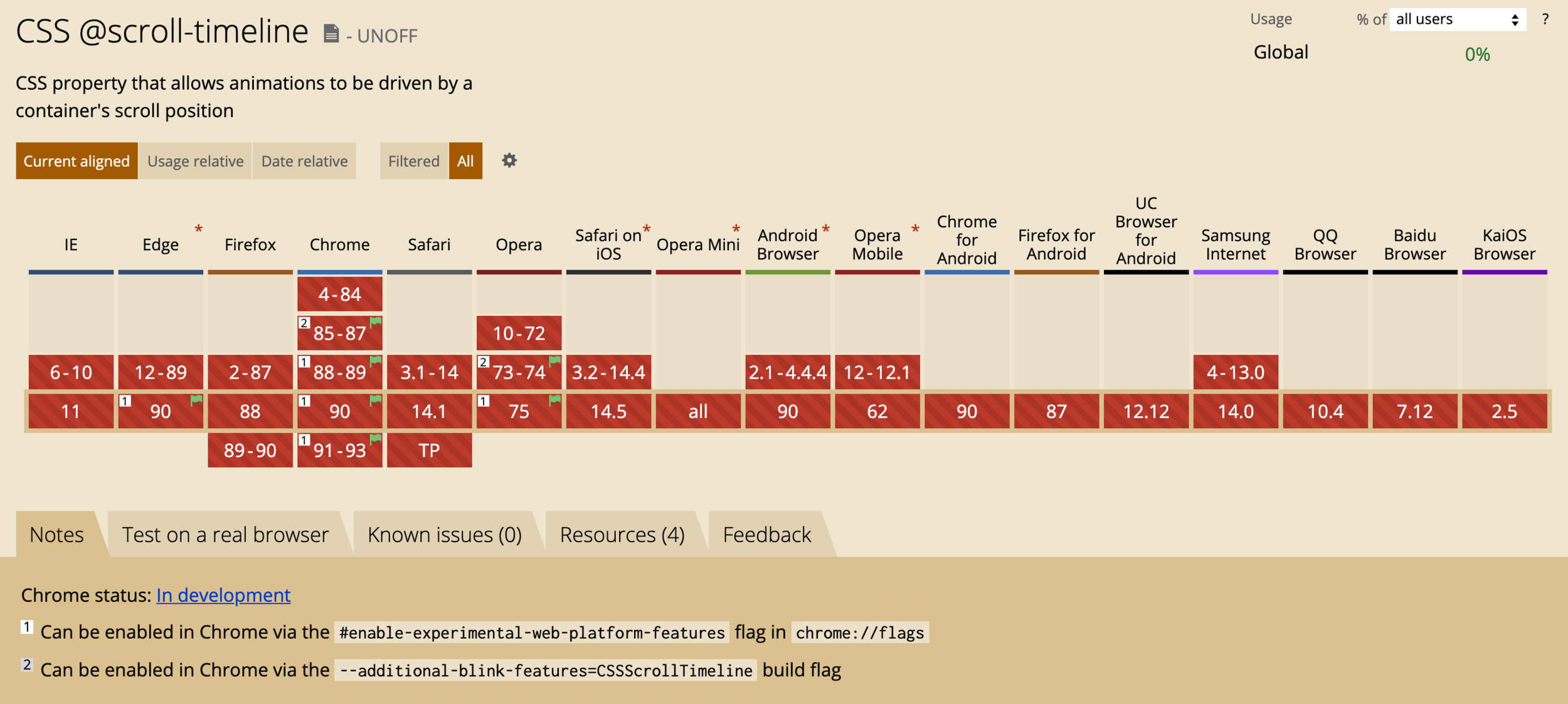
so.... how?

so.... how?


so.... how?


so.... how?

/* Define your keyframes */
@keyframes scale-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* Define a scroll-timeline */
@scroll-timeline progressbar-timeline {
time-range: 1s;
}
/* Reference the keyframes and
set scroll-timeline as the driver for the animation */
.progressbar-element {
animation: 1s linear forwards scale-progressbar;
animation-timeline: progressbar-timeline;
}
so.... how?

/* Define your keyframes */
@keyframes scale-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* Define a scroll-timeline */
@scroll-timeline progressbar-timeline {
time-range: 1s;
}
/* Reference the keyframes and
set scroll-timeline as the driver for the animation */
.progressbar-element {
animation: 1s linear forwards scale-progressbar;
animation-timeline: progressbar-timeline;
}
so.... how?

/* Define your keyframes */
@keyframes scale-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* Define a scroll-timeline */
@scroll-timeline progressbar-timeline {
time-range: 1s;
}
/* Reference the keyframes and
set scroll-timeline as the driver for the animation */
.progressbar-element {
animation: 1s linear forwards scale-progressbar;
animation-timeline: progressbar-timeline;
}

so.... how?

/* Define your keyframes */
@keyframes scale-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* Define a scroll-timeline */
@scroll-timeline progressbar-timeline {
time-range: 1s;
}
/* Reference the keyframes and
set scroll-timeline as the driver for the animation */
.progressbar-element {
animation: 1s linear forwards scale-progressbar;
animation-timeline: progressbar-timeline;
}






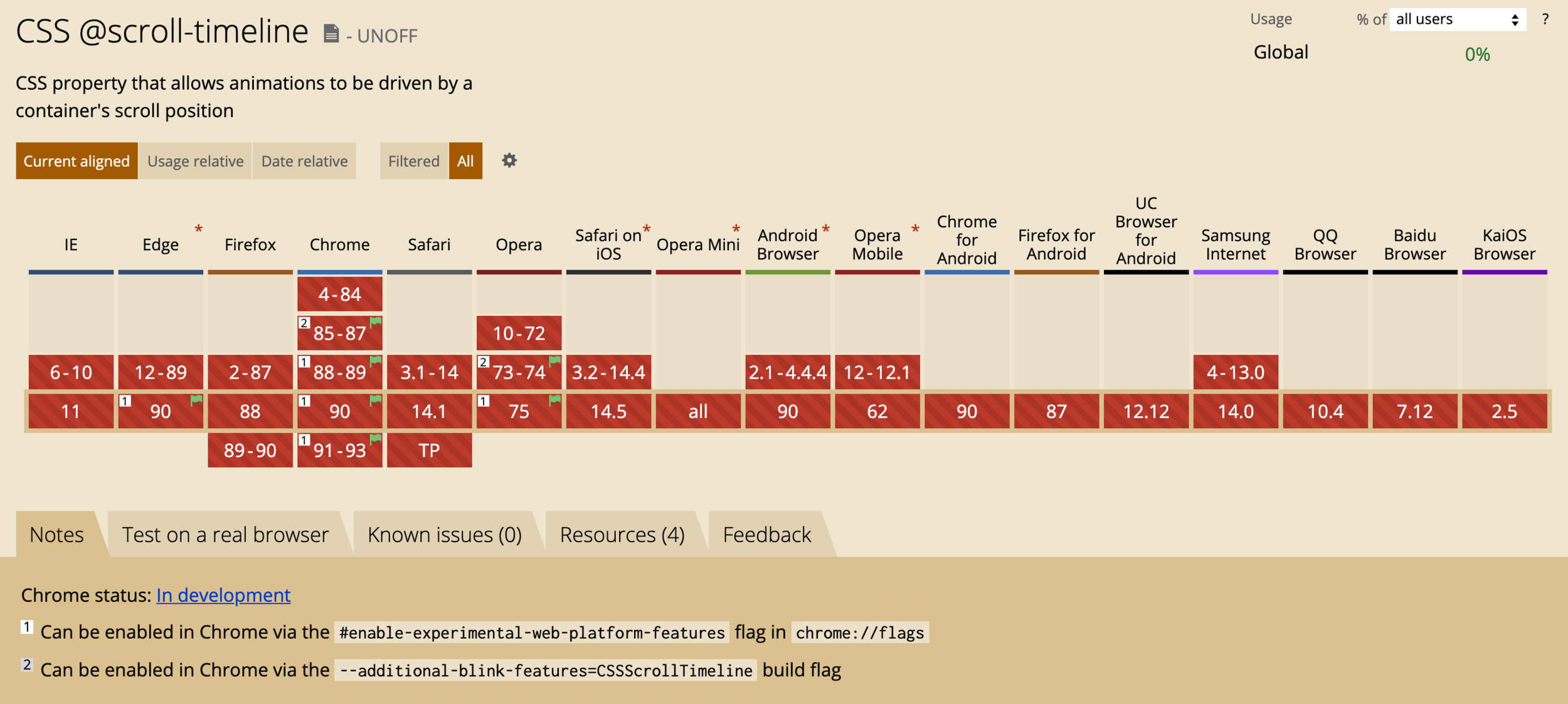
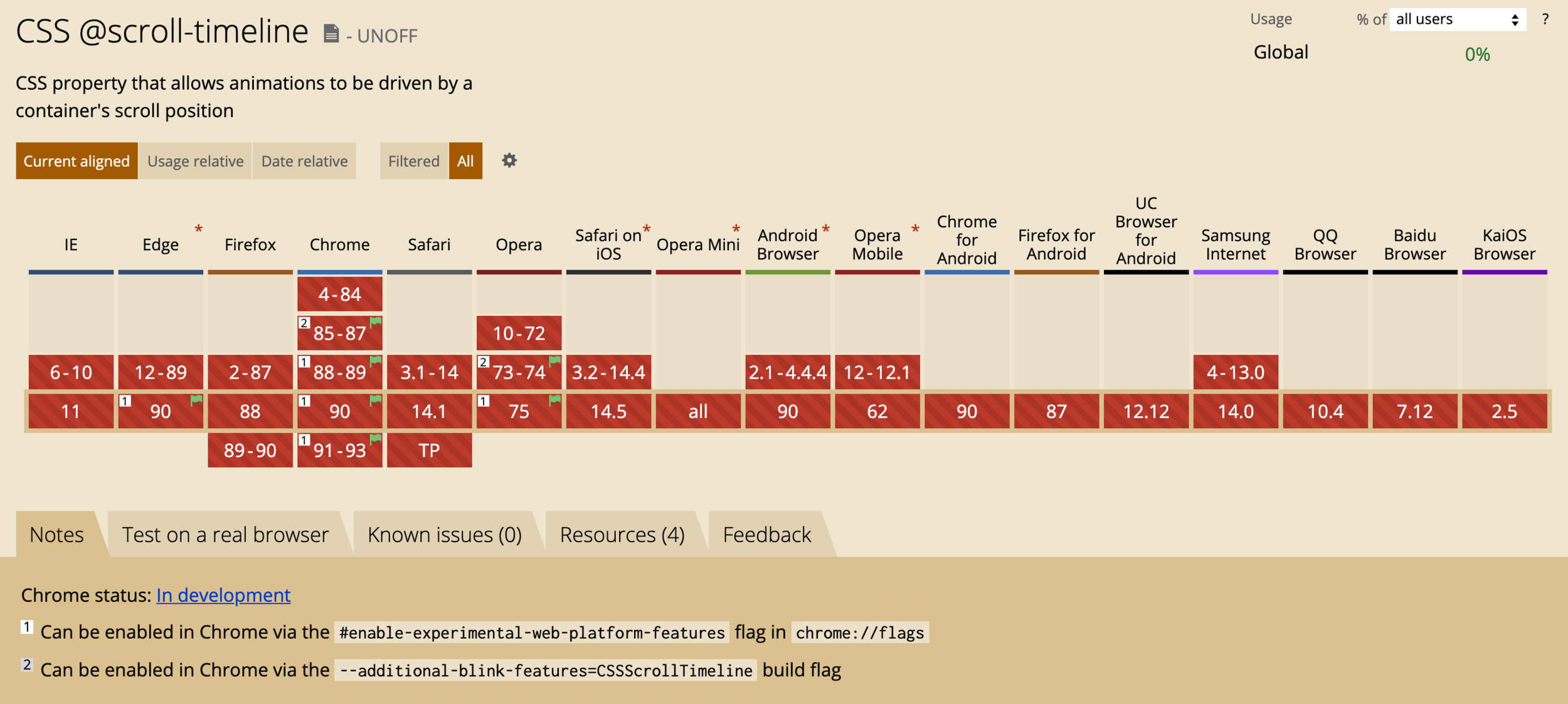
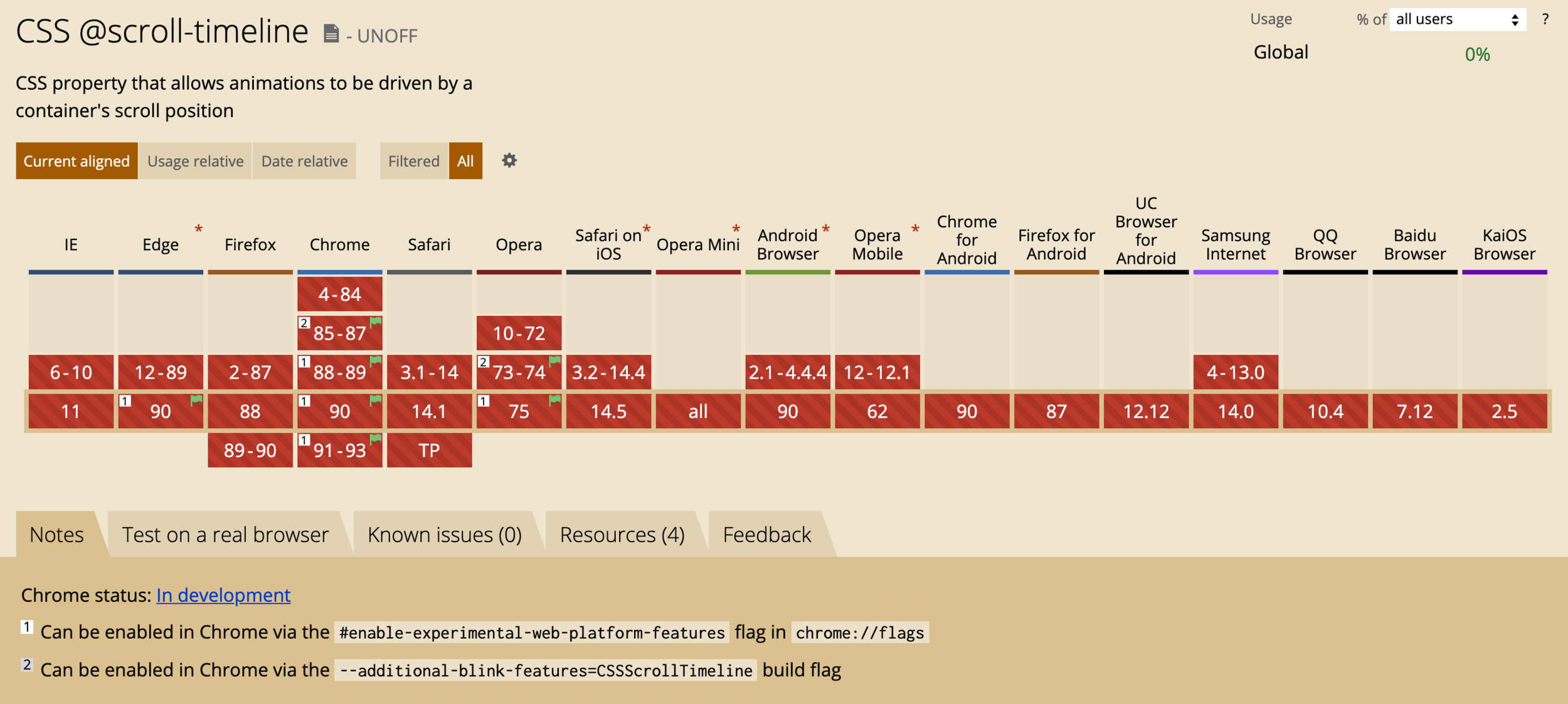
Works with native scroll!


Works with native scroll!


Works with native scroll!
Super performant


Works with native scroll!
Super performant
Use scroll-triggered animations for secondary content.


Works with native scroll!
Super performant
Use scroll-triggered animations for secondary content.


Super performant


Super performant



Super performant