







Add a viewBox code
screenshot of SVG planet and grid
Oi Cassie.
This isn't an SVG talk



100vw
100lvh
700px


FIXED
relative
flexbox
absolute


FIXED
relative
flexbox
absolute

central
peripheral
peripheral
visual awareness

central
peripheral
peripheral
visual awareness

























visual awareness

























visual awareness


sneaky stuff
sneaky stuff
Inattentional blindness


Use motion to signal change


Use motion to signal change



Change Blindness


Change Blindness








- Exit
- Entrance
- Persistent
UI animations

- Vanishing
- Appearing
- Levitating
UI animations
Layout > Paint > Composite


Layout > Paint > Composite





Layout > Paint > Composite





Layout > Paint > Composite

Layout > Paint > Composite

Layout > Paint > Composite



with a little bit of...
Magic


with
FLIP


F
L
I
P
irst
ast
nvert
lay

{
top: 300,
left: 900,
width: 200,
height: 500,
}
width
height
top
left
First
el.getBoundingClientRect()
{
top: 10,
left: 200,
width: 500,
height: 1000,
}
Last
Where the magic happens

Layout
Paint



Invert

translate(200px, 100px) scale(2.5)

Play!
translate(0px, 0px) scale(1)const first = box.getBoundingClientRect();
switchItUp()
const last = box.getBoundingClientRect();
let delta = {
x: -1 * (last.left - first.left),
y: -1 * (last.top - first.top),
};
box.style.transform = `translate(${delta.x}px, ${delta.y}px)`;
requestAnimationFrame(function () {
el.classList.add("animate");
el.style.transform = "none";
});.animate {
transition: transform 1s ease-in-out;
}const first = box.getBoundingClientRect();
switchItUp()
const last = box.getBoundingClientRect();
let delta = {
x: -1 * (last.left - first.left),
y: -1 * (last.top - first.top),
};
box.style.transform = `translate(${delta.x}px, ${delta.y}px)`;
requestAnimationFrame(function () {
el.classList.add("animate");
el.style.transform = "none";
});.animate {
transition: transform 1s ease-in-out;
}const first = box.getBoundingClientRect();
switchItUp()
const last = box.getBoundingClientRect();
let delta = {
x: -1 * (last.left - first.left),
y: -1 * (last.top - first.top),
};
box.style.transform = `translate(${delta.x}px, ${delta.y}px)`;
requestAnimationFrame(function () {
el.classList.add("animate");
el.style.transform = "none";
});.animate {
transition: transform 1s ease-in-out;
}MAKE IT MORE IMPOSSIBLE!

EVEN MORE IMPOSSIBLE!

Sometimes you have to break the rules.

F
L
I
P
irst
ast
nvert
lay
F
L
O
P
irst
ast
ffset
arent


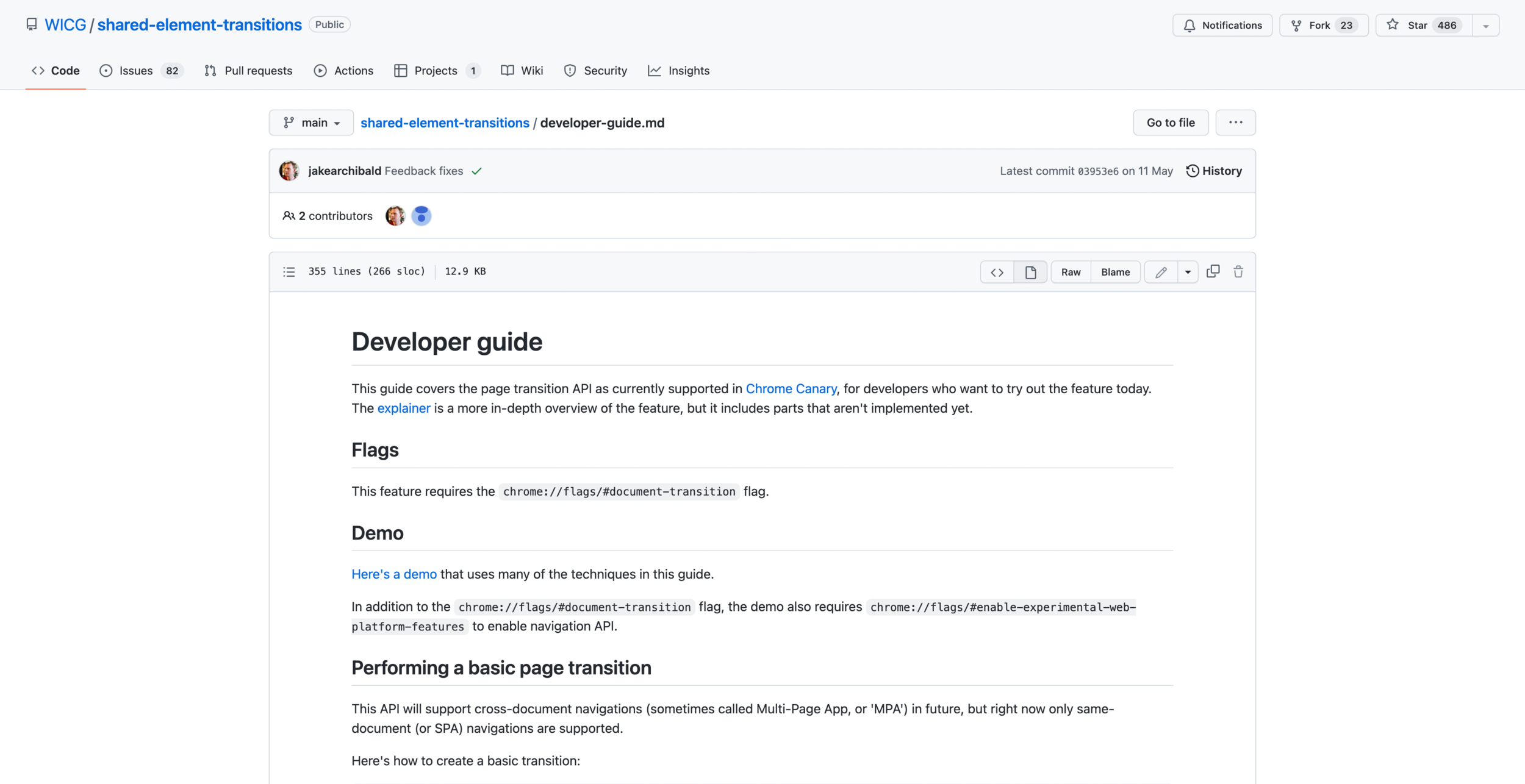
Shared element transition API!



use your magical powers responsibly


const animationIsOk = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
).matches;
if (animationIsOk) {
// magic time
}

use your magical powers responsibly


const animationIsOk = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
).matches;
if (animationIsOk) {
// magic time
}


use your magical powers responsibly


const animationIsOk = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
).matches;
if (animationIsOk) {
// magic time
}
use your magical powers responsibly


const animationIsOk = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
).matches;
if (animationIsOk) {
// magic time
}The End
