@carmenansio

@carmenansio@carmenansio@carmenansio@carmenansio
@carmenansio@carmenansioAnimations Myths
Slow, hard, for designers
@carmenansio@carmenansio
@carmenansio
1.
Animations are heavy and slow
@carmenansio2.
They’re hard to implement
@carmenansio@carmenansiodiv.animate({ opacity: 0 }).duration(500) ease-in-out summon the spirits of CSS keyframes!3.
Animations are for designers only
@carmenansioBut...
are these myths actually true?
@carmenansioWhat if I told you
animations can be fast, easy, and powerful?
@carmenansioDesigner: "Hey! I have this amazing idea for an animation!"
Developer: "...Oh no."
@carmenansio@carmenansio
@carmenansio
@carmenansio
@carmenansio
@carmenansio@carmenansioMeet Lottie
The new era of web animations
@carmenansio@carmenansioconst animation = lottie.loadAnimation({
container: document.getElementById('animation'),
path: 'animation.json',
renderer: 'svg',
loop: true,
autoplay: true
});@carmenansioSo, what exactly is Lottie?
JSON format
@carmenansio@carmenansio
@carmenansio{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": ["Radiation resistance", "Turning tiny", "Radiation blast"]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
}
]
}
@carmenansio
GIF
Lottie JSON
6x
smaller than GIF
@carmenansio@carmenansio5x
faster page load speed
@carmenansio10x
faster to ship
Lottie JSON format
under the woods
@carmenansio@carmenansio{"v":"4.8.0",
"meta":{
"g":"LottieFiles AE 3.3.6","a":"","k":"","d":"","tc":""},
"fr":60,"ip":0,"op":61,"w":512,"h":512,"nm":"Dog_sticker",
"ddd":0,"assets":[{"id":"comp_0","layers":[{
"ddd":0,"ind":1,"ty":4,"nm":"Ear Outlines 2",
"sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},
"r":{"a":1,"k":[{"i":{"x":[0.667],"y":[1]},
"o":{"x":[0.333],"y":[0]},"t":0,"s":[0]}
...@carmenansio<script src="https://unpkg.com/@dotlottie/player-component@2.7.12/dist/dotlottie-player.mjs" type="module"></script>
<dotlottie-player src="https://lottie.host/9ab36fa8-c6af-4ef3-bf61-b92136d8f20c/cxAucxcCsA.lottie" background="transparent" speed="1" style="width: 300px; height: 300px" loop autoplay>
</dotlottie-player>@carmenansioconst animation = lottie.loadAnimation({
container: document.getElementById('animation'),
path: 'animation.json',
renderer: 'svg',
loop: true,
autoplay: true
});@carmenansioIntroducing dotLottie
open-source file format
@carmenansioThe Power of dotLottie
A revolutionary format for interactive animations
@carmenansioWhy dotLottie?
Coolest features
@carmenansio1.
Dynamic Theming Engine
@carmenansio@carmenansio// Define themes in dotLottie
{
"themes": {
"light": {
"bg": "#FFFFFF",
"primary": "#2196F3",
"accent": "#FF4081"
},
"dark": {
"bg": "#121212",
"primary": "#90CAF9",
"accent": "#FF80AB"
}
}
}
// Apply themes at runtime
dotLottie.setTheme('dark');
// Dynamic theme updates
dotLottie.updateTheme('custom', {
bg: '#000000',
primary: '#FFFFFF',
accent: '#00FF00'
});@carmenansio@carmenansio2.
State Machines integration
@carmenansio@carmenansio@carmenansio@carmenansio// Define states and transitions
const stateMachine = {
initial: 'idle',
states: {
idle: {
on: {
HOVER: 'hover',
CLICK: 'active'
},
animation: 'idle.lottie'
},
hover: {
on: {
MOUSELEAVE: 'idle',
CLICK: 'active'
},
animation: 'hover.lottie'
},
active: {
on: {
COMPLETE: 'success',
ERROR: 'error'
},
animation: 'active.lottie'
}
}
}
// Initialize with state machine
dotLottie.useStateMachine(stateMachine);
// Trigger state changes
dotLottie.send('HOVER');@carmenansio3.
Runtime Capabilities
@carmenansio@carmenansio// Runtime color modifications
dotLottie.updateColor({
fromColor: '#FF0000',
toColor: '#00FF00'
});
// Dynamic property updates
dotLottie.updateProperties({
scale: 1.5,
rotation: 45,
opacity: 0.8
});
// Runtime animation speed
dotLottie.setSpeed(2);
// Segment playback
dotLottie.playSegments([10, 20], true);4.
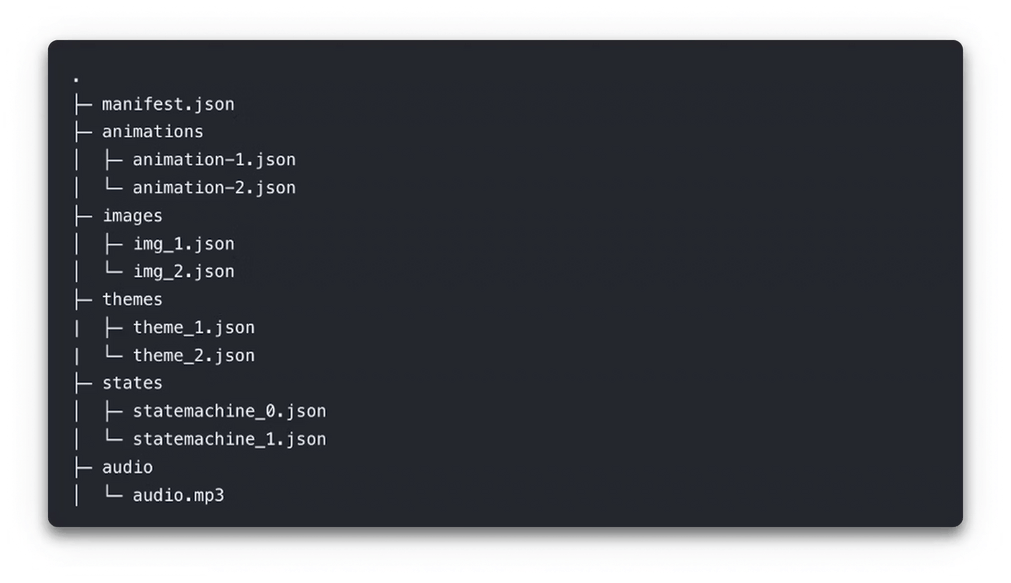
Asset bundling
@carmenansio@carmenansio
@carmenansioWhy animations matter
Animations aren’t just decoration
@carmenansioAnimations grab attention
@carmenansioThey make experiences memorable
@carmenansio45%
Increase in user engagement
Animations aren't decoration
They're experience
@carmenansio@carmenansioDeveloper handoff
LottieFiles Ecosystem
@carmenansio@carmenansio
@carmenansio@carmenansio@carmenansioWhy Lottie
Lightweight, Scalable, Versatile
@carmenansioResources & Tools
Essential resources for dotLottie development
@carmenansio@carmenansio-
LottieFiles - Animation marketplace
-
dotLottie Editor - Online editor
-
Official Docs - Documentation
-
GitHub - Source code
-
Playground - Testing environment
-
Mobile SDKs - Platform specific
Animations aren't
just for designers
@carmenansioThank u
www.slides.com/carmenansio
@carmenansio