Building interactive command line interfaces with Ink
whoami?
- What is Ink?
- Why Ink?
- How to build apps with Ink?
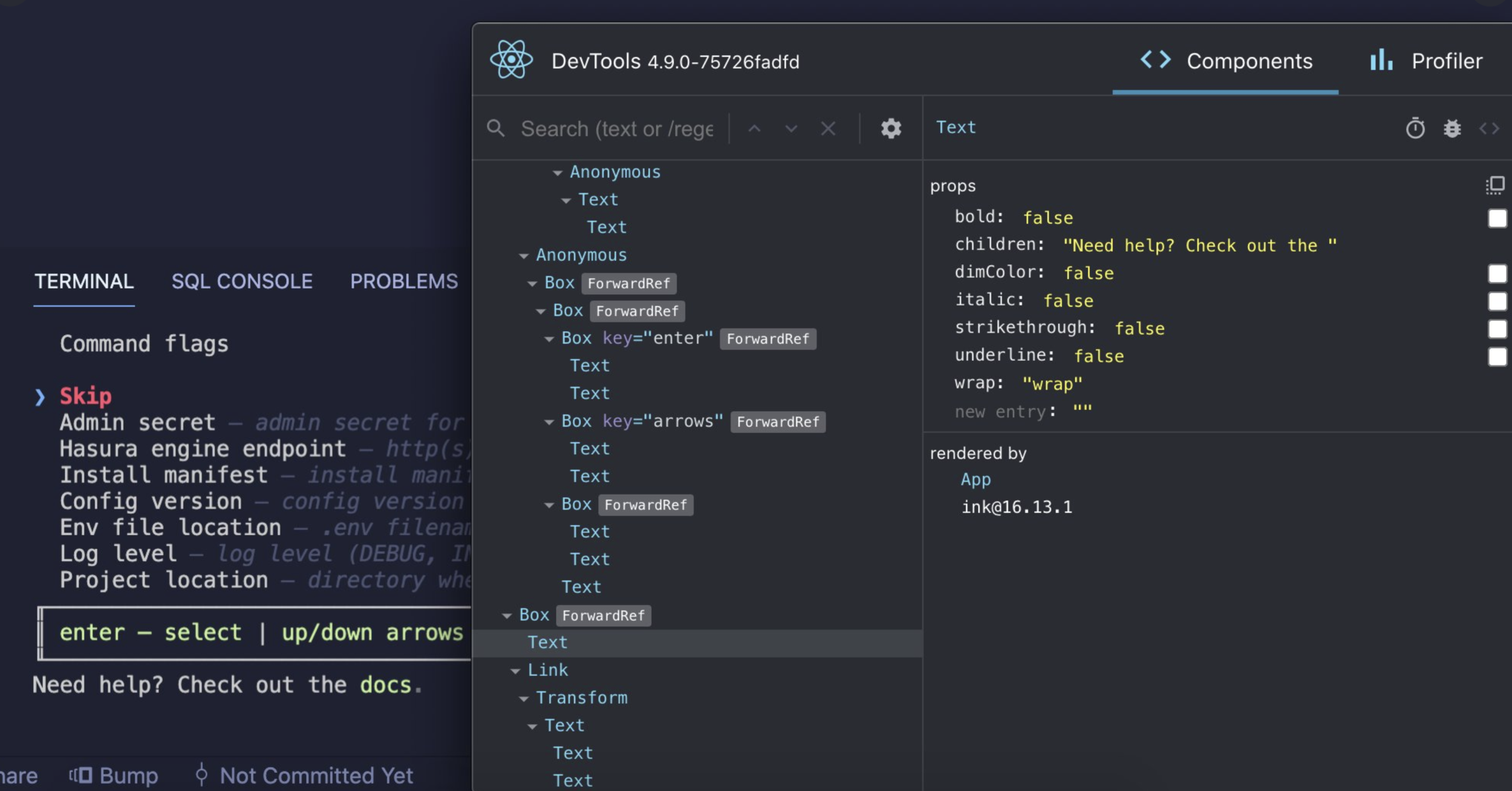
- Demo
Agenda
Ink is a React renderer for CLIs.
It provides the same experience that React offers in the browser.
What is Ink?

Uses Yoga to build Flexbox layouts.
Yoga is a cross-platform layout engine which implements Flexbox.
Why Ink?
If you know React, you know Ink.
Embrace component-driven design.
Create user-friendly interactive CLI interfaces easily

Who's using Ink?
How to scaffold a new Ink-based CLI?
mkdir my-fancy-cli
cd my-fancy-cli
npx create-ink-app
# Or create with TypeScript React
npx create-ink-app --typescriptcreate-ink-app
.
├── dist
│ ├── cli.d.ts
│ ├── cli.js
│ ├── test.d.ts
│ ├── test.js
│ ├── ui.d.ts
│ └── ui.js
├── package-lock.json
├── package.json
├── readme.md
├── source
│ ├── cli.tsx
│ ├── test.tsx
│ └── ui.tsx
└── tsconfig.jsonit uses meow as CLI helper
const cli = meow(
`
Usage
$ foo <input>
Options
--rainbow, -r Include a rainbow
Examples
$ foo unicorns --rainbow
🌈 unicorns 🌈
`,
{
flags: {
rainbow: {
type: 'boolean',
alias: 'r',
},
},
}
);
Babel
# .babelrc
{
"presets": [
"@babel/preset-react",
[
"@babel/preset-env",
{ "targets": { "node": true } }
]
]
}npx babel source.js -o cli.jsnpm install --save-dev @babel/preset-reactimport-jsx — require and transpile JSX on the fly
const importJsx = require('import-jsx');
importJsx('./Counter');npm install --save import-jsxts-node
ts-node -O '{\"module\": \"commonjs\"}'Demo
Takeaways
Thank you!
Ink
By Aleksandra Sikora
Ink
- 4,103



