Custom business logic with Hasura

whoami?

Agenda
- What is Hasura?
- Remote Schemas
- Event Triggers
- Hasura Actions

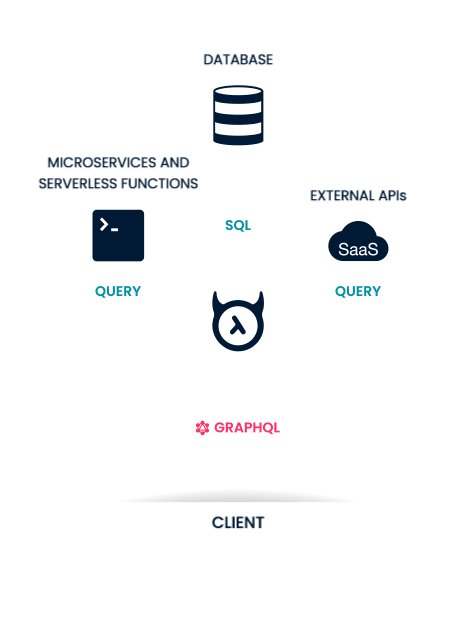
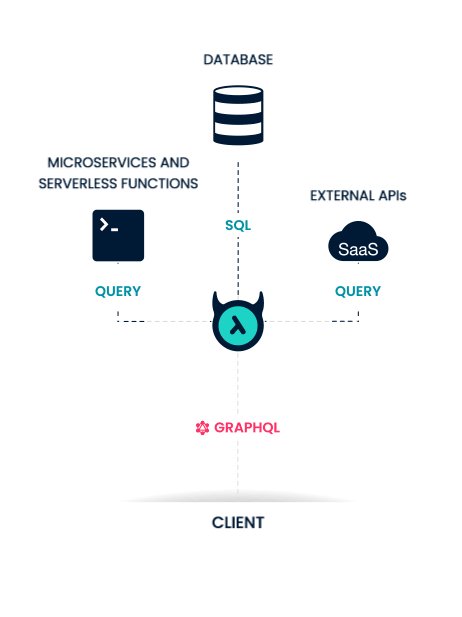
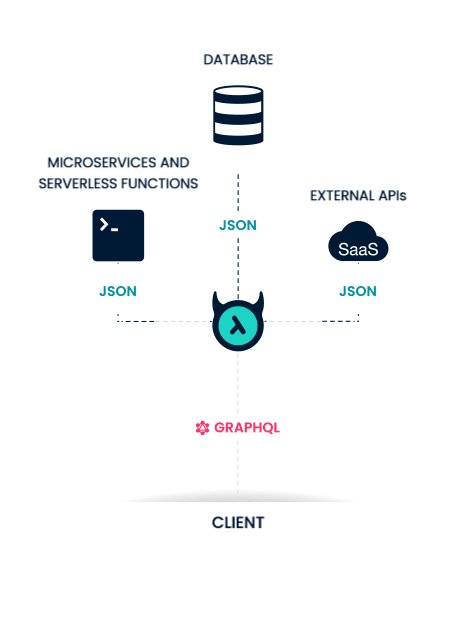
Introduction to Hasura

What is Hasura?

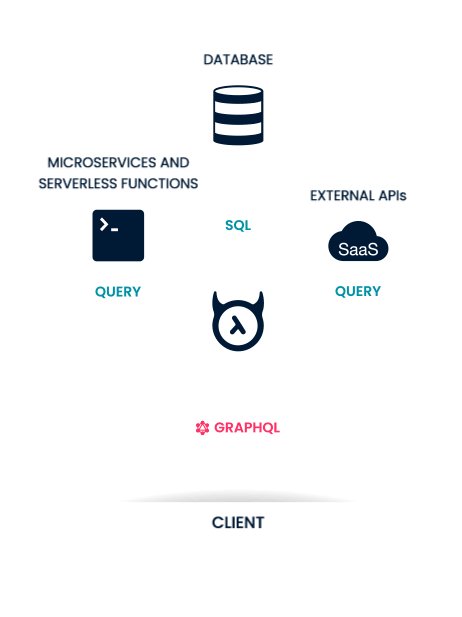
Instant GraphQL for all your data


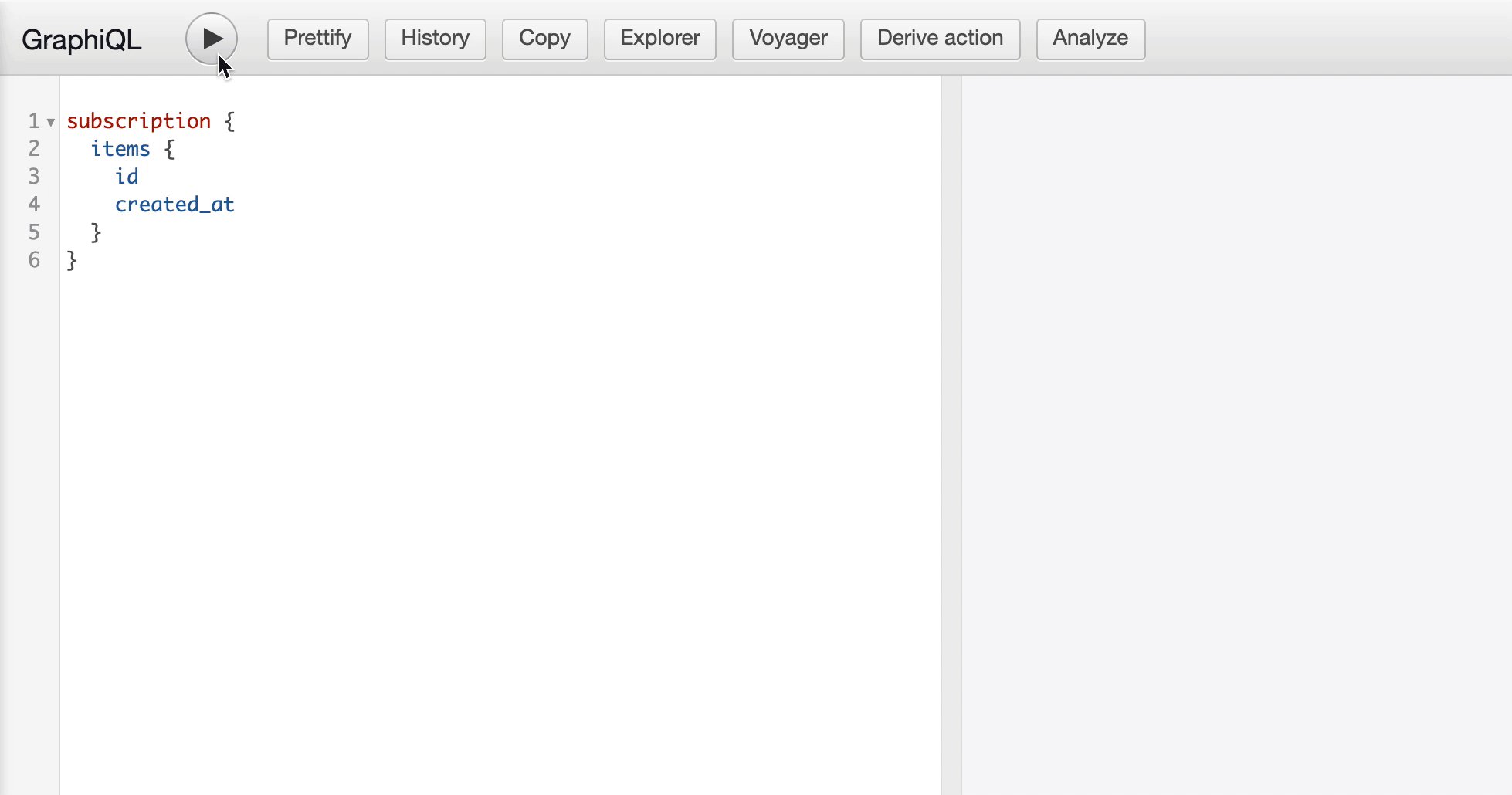
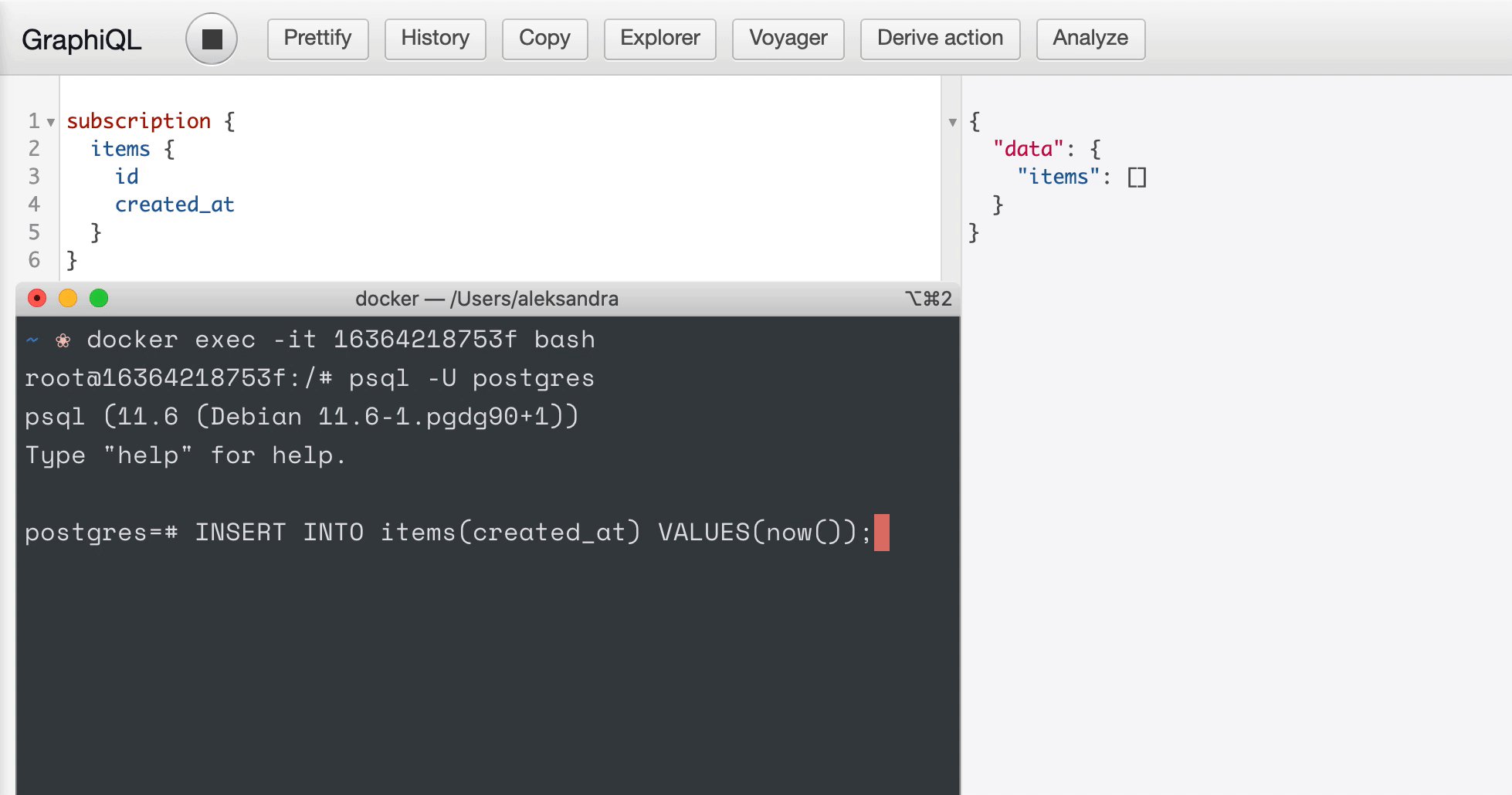
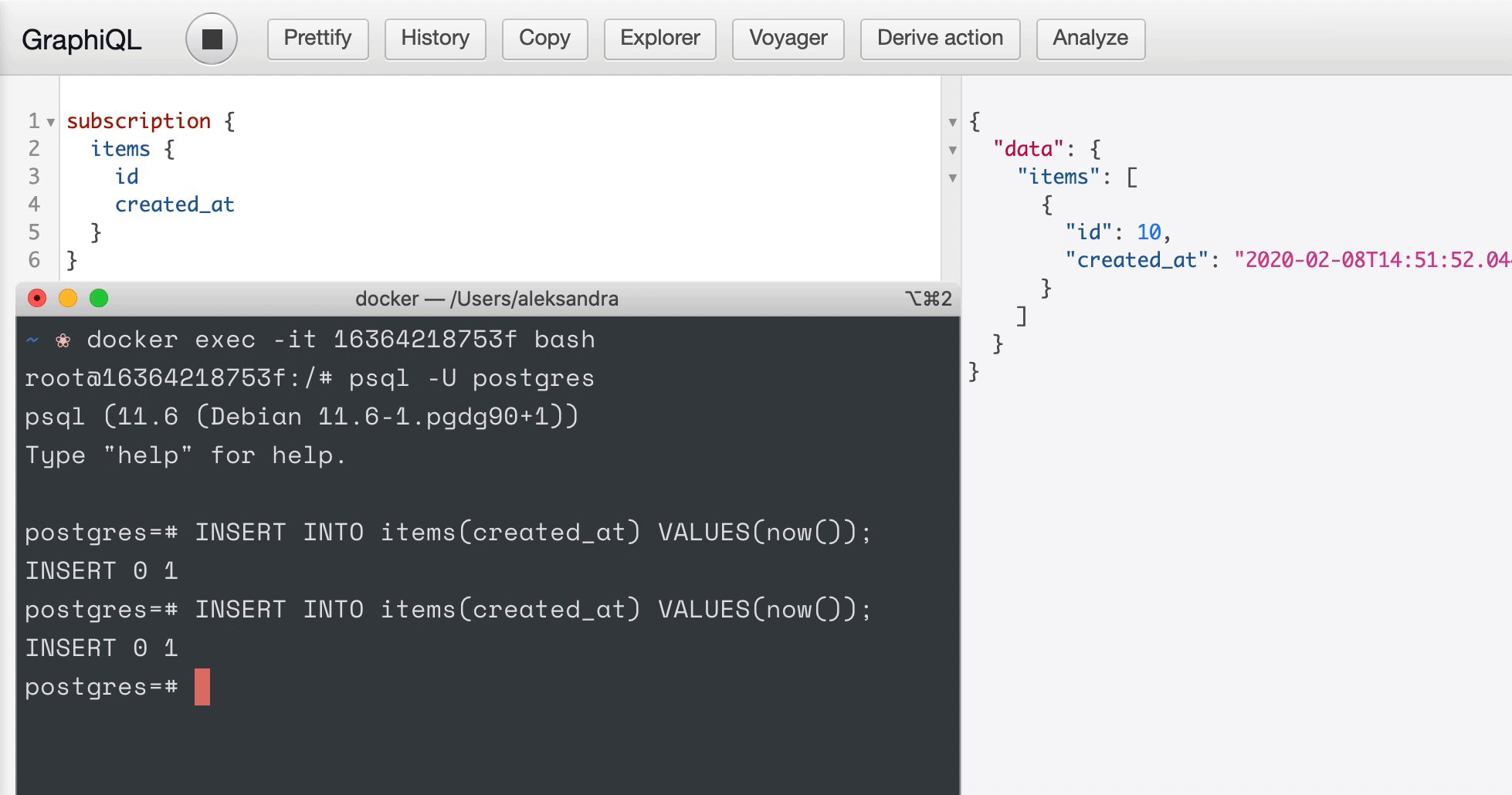
Realtime GraphQL Engine


GraphQL Queries Compiler
users {
name
posts {
title
content
tags {
name
}
}
}SELECT
users.name
posts.title
posts.content
tags.name
FROM
users, posts, tags
WHERE
users.id = posts.author_id,
posts.id = tags.post_id
Multiple databases



App

- Postgres
- Yugabyte
- Timescale
- MS SQL Server
- Big Query


Hasura Cloud

Authorization


Rest Endpoints

Business logic with Hasura

App
Remote Schemas
Unified GraphQL API


GraphQL Service


Data Triggers


APIs
Background jobs
GraphQL mutations
Event queue
Microservices
Serverless functions


Cron Triggers


Event queue
Microservices
Serverless functions


One-off Scheduled Triggers


Event queue
Microservices
Serverless functions


Actions


App
</>
GraphQL
query / mutation
POST endpoint
Actions

How does it work?
mutation createUser(user: {...}) {
...
}{
"input": {
"user": {...}
},
"session_variables": {...}
}1. GraphQL operation → Event payload

How does it work?
Async Mode: Event captured → Persisted → Event delivered
2. Delivering event to the webhook
{ ... } Event store
Event store


</>

How does it work?
2. Delivering event to the webhook
Sync Mode: Event captured → Event delivered
{ ... } </>

How does it work?
3. Receiving event response
Async Mode: event is put back in the event store
Event store
{ ... } Event store
Event store



</>
</>

How does it work?
3. Receiving event response
Sync mode: Hasura keeps the request open till receiving a response from the handler
{ ... } </>
</>

How does it work?
4. Getting results of the event handler
Async mode: Event response → GraphQL subscription
subscription {
createUserResult(actionId: "") {
userId
events {
name
date
}
}
}Event store
Postgres DB



How does it work?
4. Getting results of the event handler
Sync mode: Event response → GraphQL operation
mutation {
createUser(user: {...}) {
userId
events {
name
date
}
}
}DB

</>



Takeaways