Adopting TypeScript — good 'n bad reasons and how to do it

whoami?


Agenda
- Why TypeScript (or how to influence your team to adopt TypeScript)
- How to adopt TypeScript — popular approaches
- Why we decided to go with TypeScript at Hasura?
- Our approach — expectations vs. reality


Why is TypeScript quite cool?
-
Optional static typing
-
DefinitelyTyped @types
-
Enhanced IDE support
-
Documenting code through types
-
Code easier to refactor
All these reasons don't matter
It's not about the language
It's about the context

What is the context?
- People
- Your team
- Your management
- Your clients
- Your contributors
- Project
- Tech stack

1. Define problems
2. Think how to solve them
TypeScript can increase developers productivity
Why?
Types can be used as documentation
Good IDE support directly affect dev speed
Types can help catch bugs faster and thus develop features faster
TypeScript can help us having less bugs in prod

TypeScript can help us onboard new developers quickly
TypeScript types as documentation
Adoption — popular approaches
1. Use JSDoc
--checkJs
/** @type {number | undefined} */
let x;
/** @param {...number} args */
function sum(/* numbers */) {
// ...
}
import { Component } from "react";
/**
* @augments {Component<{a: number}, State>}
*/
class MyComponent extends Component {
render() {
// ...
}
}You may already have them in some places
1. Use JSDoc

2. Non-strict TS everywhere

Rename all files to .ts
Loose settings
3. Strict TypeScript all the way

Strict settings
Generate .d.ts files for your untyped files
3. Strict TypeScript all the way
This trade-off comes with a price -- you'll see a lot of anys
(...)
dts-gen is meant to be a starting point for writing a high-quality definition file.



No types in Button.js
4. Gradual adoption
Strict settings
Use --allowJs
Gradually convert files from JS to TS
❗️It may take some time to see all the TypeScript benefits
As a matter of fact TypeScript is a gradually typed language
What is gradual typing?
- Allows mix of dynamic and static typing
- You can add more and more types over time
- Low initial cost
- You get what you invest
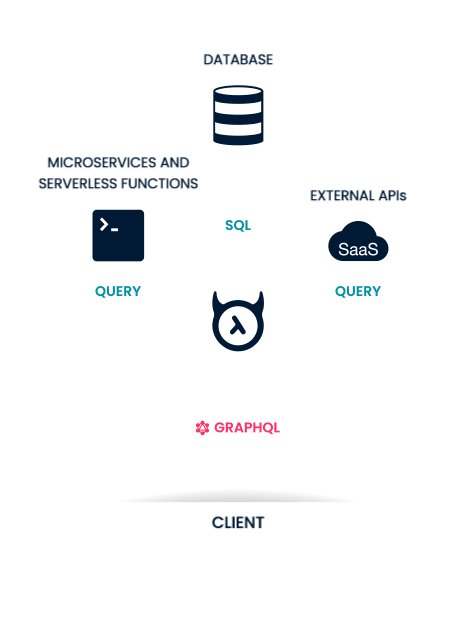
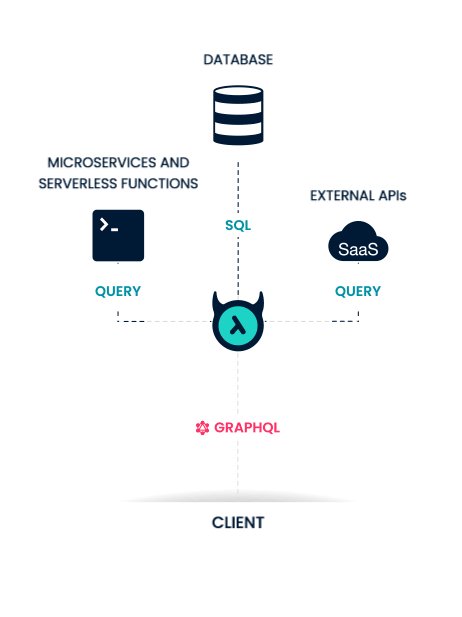
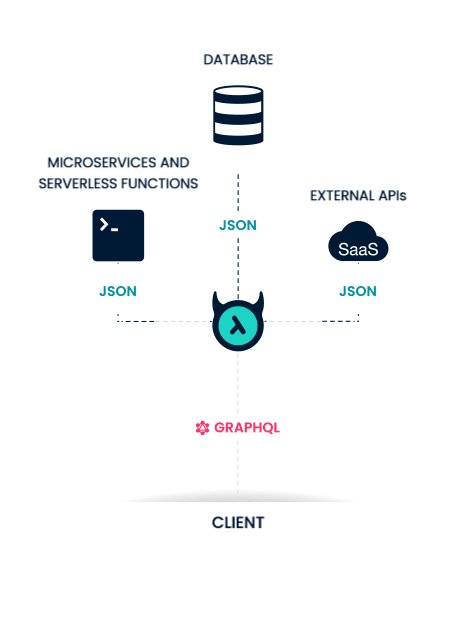
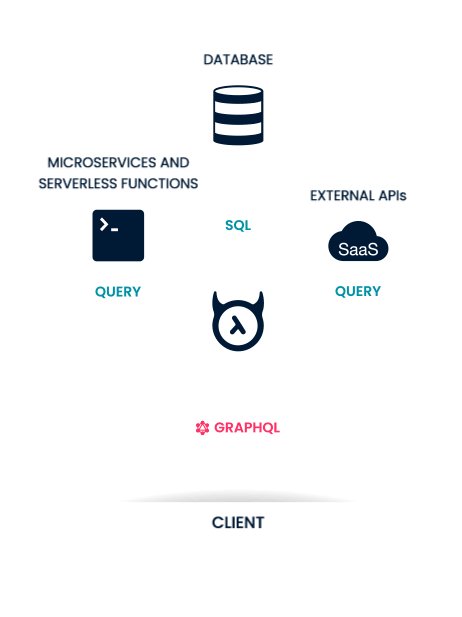
TypeScript at Hasura
What is Hasura?

Why static typing?

Productivity*
*or don't spend time on stupid bugs
Less issues reported





😱


JavaScript file

Same day as beta release
Story of one bug
Our tests won't always prevent unhappy paths

Pagination should be there




We considered Elm, TypeScript, ReasonML and PureScript




We needed good JavaScript interop




We wanted straightforward setup and good IDE support




We wanted a low migration cost
Our approach and migration story
Approach: gradual adoption with strict settings
- All new files will be in TypeScript
- While working on a file we will be converting it to TypeScript or adding JSDoc


TypeScript workshops














Timeline

Feb
First
conversations
Decision to go with TypeScript
Added TS support
March
April
May
June
20+ outisde contributions
More contributions
First big feature in TS
217 (!) files
Expectations vs. reality
- Add more JSDoc to JS files
- Gradually add TypeScript from the outside to the inside
- 2/3 people in the team
- Working on some other projects as well
Expectations vs. reality
- Add more JSDoc to JS files
- Gradually add TypeScript from the outside to the inside
- Work on TS migration with every PR
- 2/3 people in the team
- Working on some other projects as well
- Deadlines
- Not all people familiar and comfortable with TypeScript

Where are we now?
What's more
Comparison with other langs:
https://hasura.io/blog/why-we-chose-typescript-for-hasura-console/
We still need help: https://github.com/hasura/graphql-engine/issues/4314



Adopting TypeScript
By Aleksandra Sikora
Adopting TypeScript
- 4,443



